Gateway de Pagamentos
Melhorando a experiência dos colaboradores com o sistema interno da empresa
Como melhoramos a eficiência dos processos realizados no sistema interno da empresa, atualizando a interface para o contexto atual.
Abordagem
Meu papel
Equipe
UX Designers: Maurício Gouvea, Weberson Ramos
UI Designer: Demetrius Dentini
O desafio deste projeto foi repensar toda a interface do sistema interno, utilizado pelos colaboradores de uma das grandes empresas de gateway de pagamentos do Brasil. Esta interface havia sido criada no início das operações e já não atendia de forma adequada as demandas do dia-a-dia.
Era necessário também implementar novas funcionalidades ligadas ao setor de Compliance, para garantir a conformidade da empresa em relação à legislação, normas reguladoras e políticas internas.
A área de Suporte utiliza o sistema para realizar as conciliações manuais (conciliações que não foram realizadas de forma automática pelo sistema).
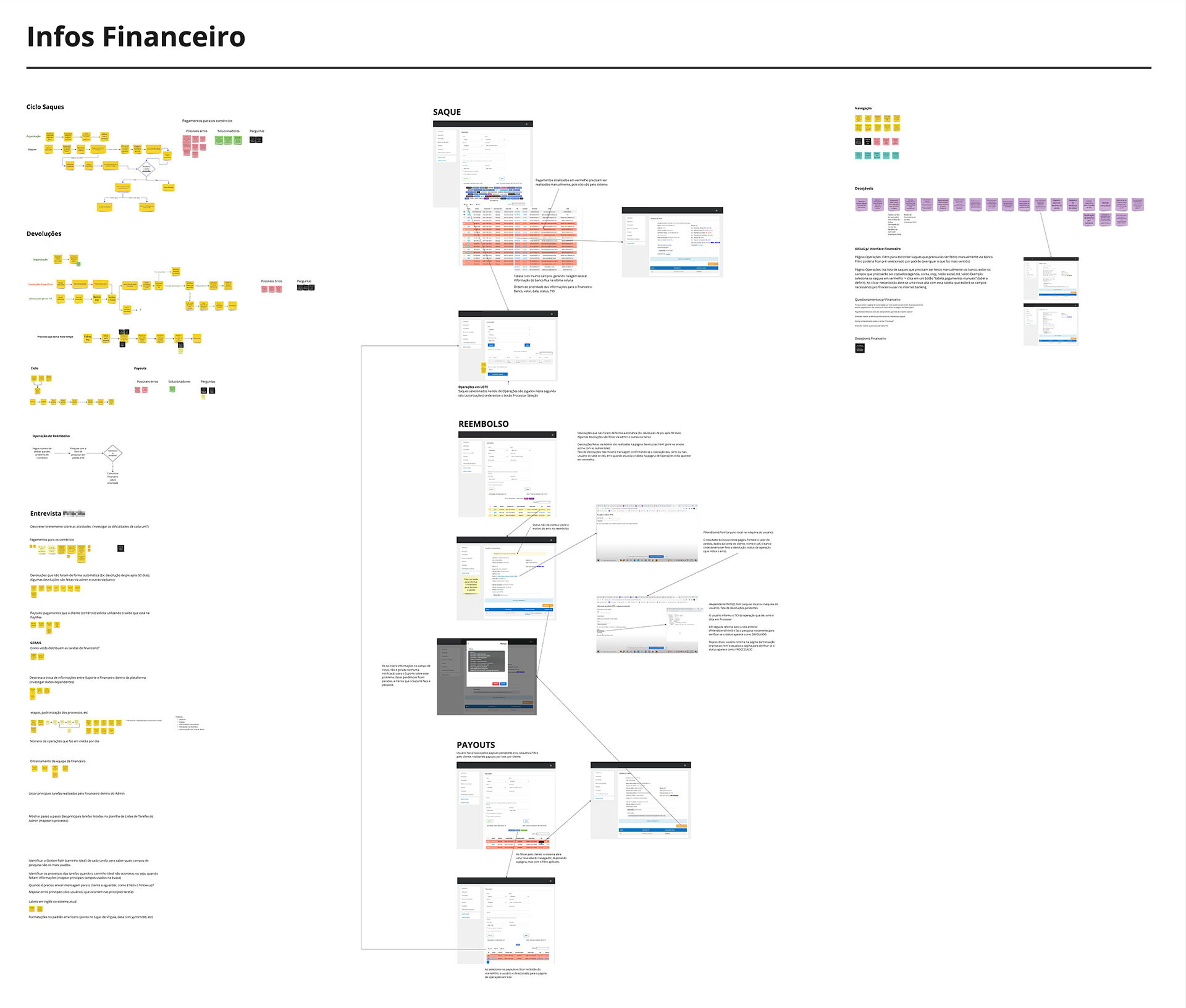
O setor financeiro realiza as seguintes atividades: Pagamentos para os comércios, Devoluções que não foram feitas de forma automática e, Payouts: pagamentos que o comércio solicita utilizando o saldo que ainda está na conta da instituição financeira.
Entrevistas com Stakeholders
O primeiro passo do projeto foi uma conversa inicial com diversos stakeholders para entender as principais necessidades do projeto e, assim, mapear as etapas seguintes. Nestas conversas, buscamos aprofundar o entendimento sobre o negócio, para termos uma visão macro do desafios e nos familiarizarmos com as particularidades deste segmento de negócio.
Entrevistas com Equipes do Suporte e Financeiro
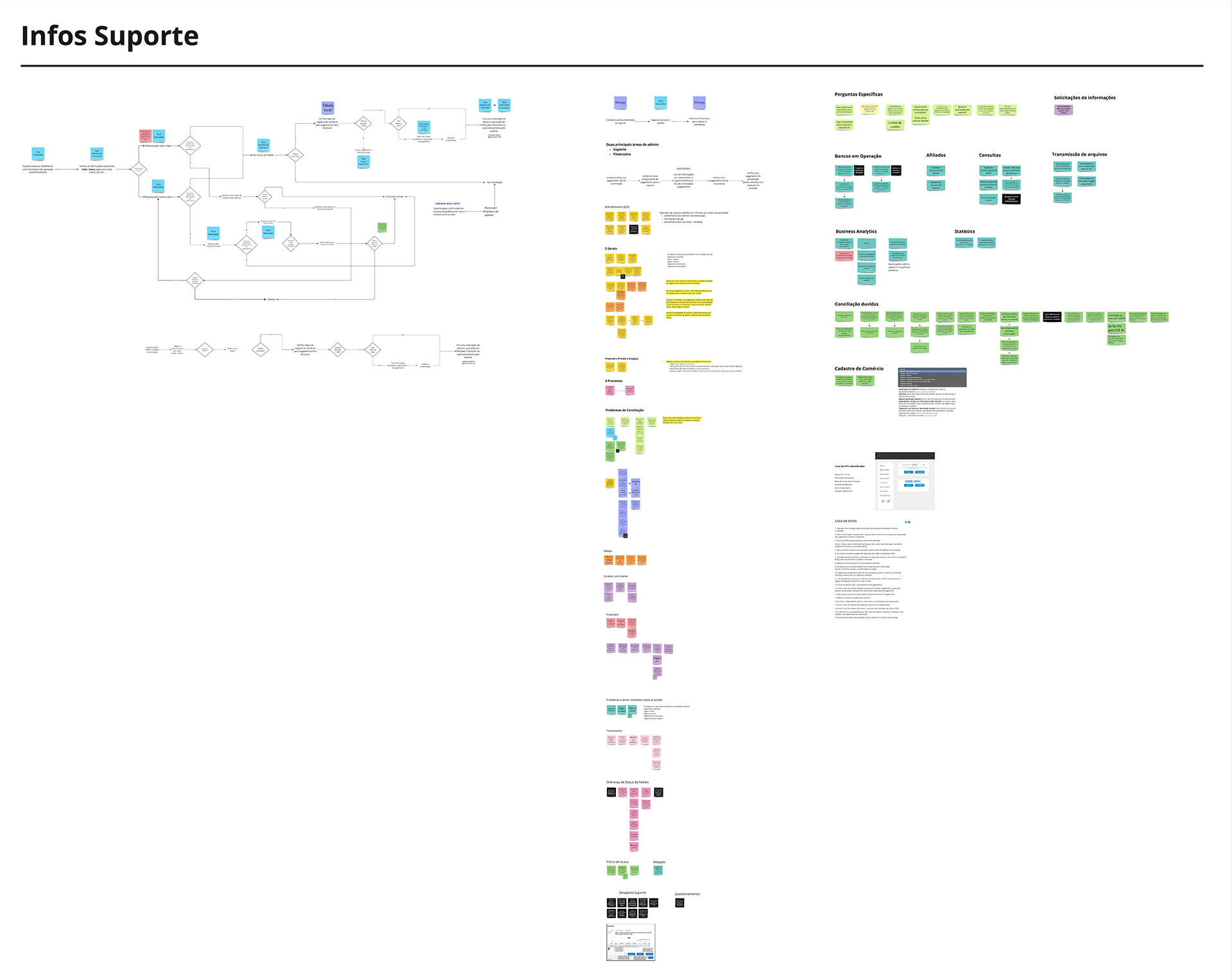
Através de uma série de entrevistas, mergulhamos nos processos da empresa para entender detalhadamente o dia-a-dia de cada área, as tarefas realizadas, o passo a passo de cada uma das tarefas, a interação entre as áreas e, por último, como essas tarefas e interações ocorriam na interface do sistema.



Principais Dores
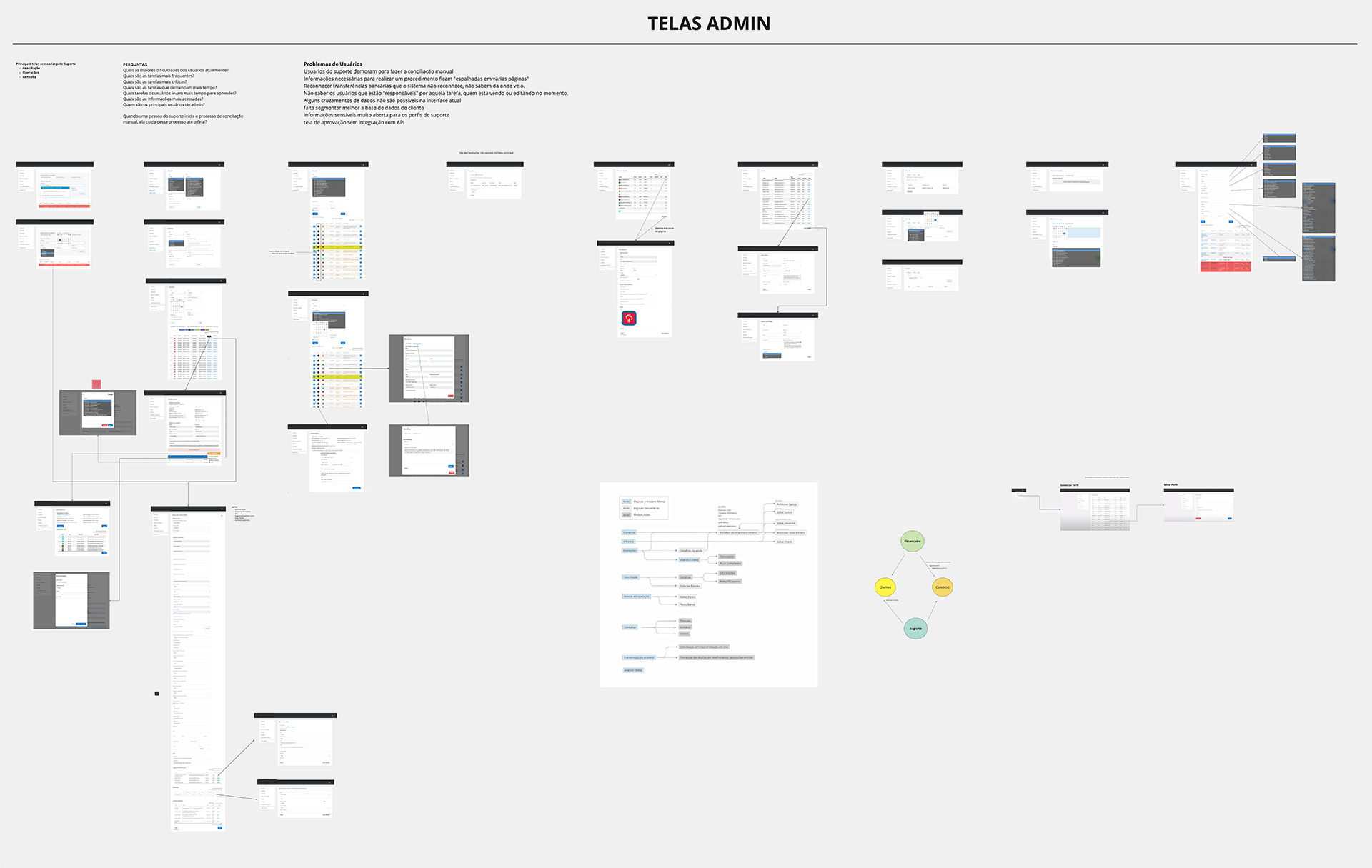
Identificamos diversos problemas na interface. As principais dificuldades identificadas, que ocorriam com maior frequência em vários processos, foram:
- Informações espalhadas em várias telas, dificultando a consulta e aumentando o tempo para realização de várias tarefas.
- Algumas informações disponíveis apenas em planilhas externas, forçando usuários a trabalharem com várias abas abertas no navegador.
- Informações apresentadas ou ordenadas de forma incorreta, aumentando o tempo de leitura e o número de cliques.
- Falta de resposta do sistema em algumas interações, deixando os usuários inseguros sobre suas ações e aumentando o número de erros.
Validação dos Problemas
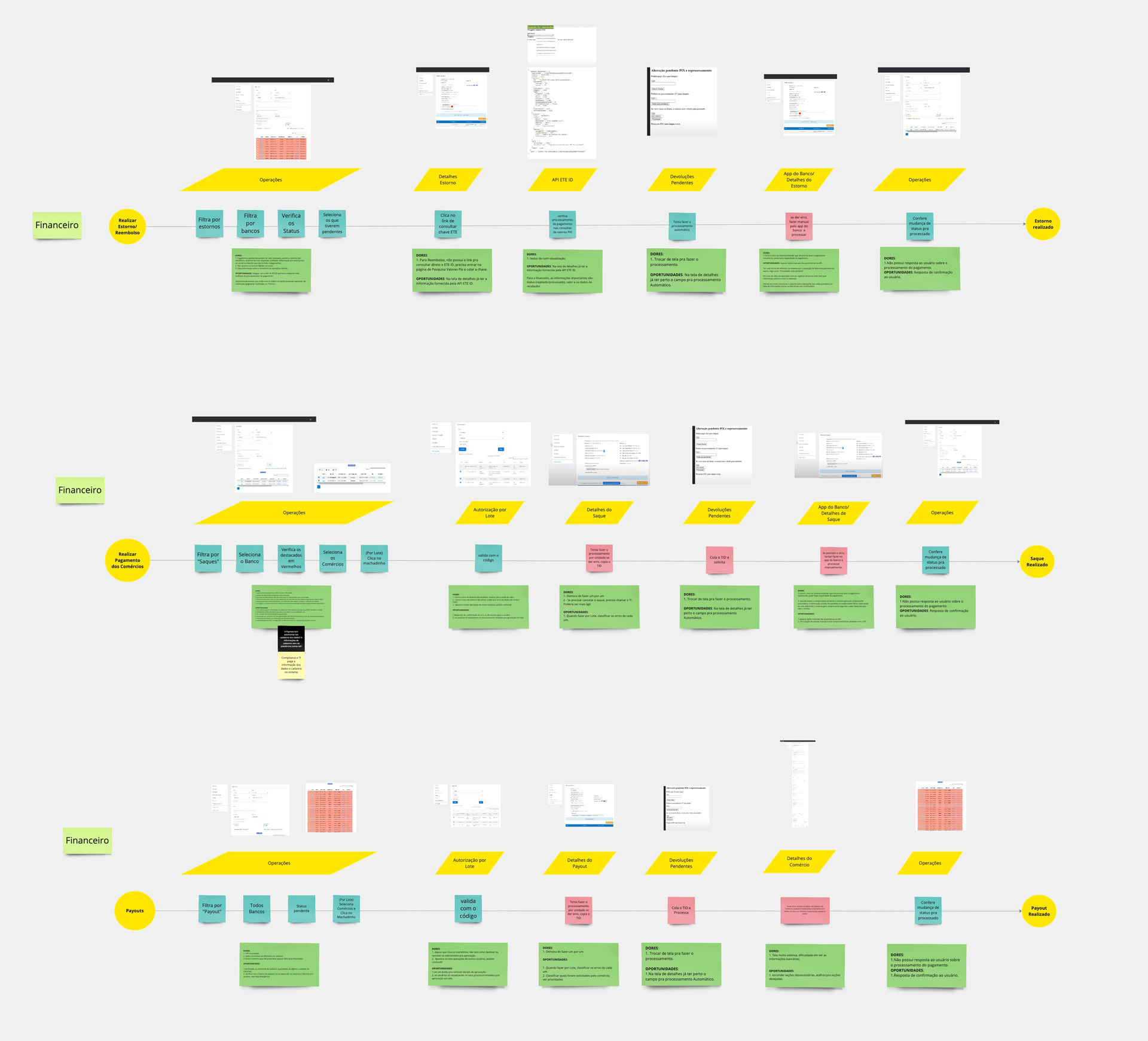
Pela complexidade do projeto e também pelo impacto que o redesign deste sistema iria ter no funcionamento da empresa (principalmente nas tarefas do Financeiro e Suporte), entendemos que era fundamental validar com o cliente todos os problemas identificados nas entrevistas.
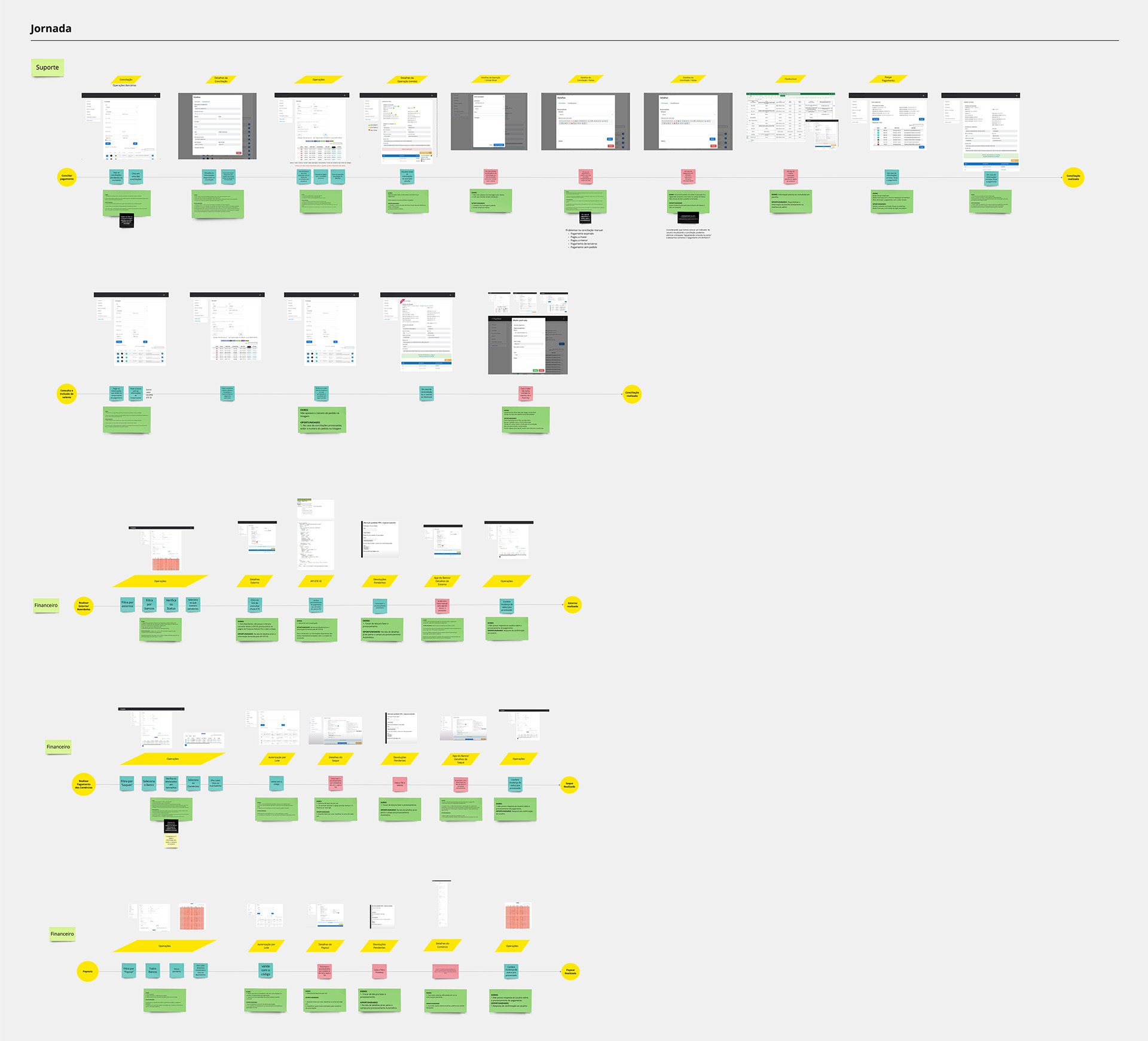
Desenhamos os processos de cada uma das tarefas, vinculando as respectivas telas em cada etapa (algo como uma mini jornada) e apresentamos para os stakeholders do projeto. Desta forma, conseguimos validar com precisão onde cada problema ocorria. Nesta mesma dinâmica, aproveitamos para fazer um primeiro mapeamento das oportunidades de melhoria.


Dinâmica de Ideação
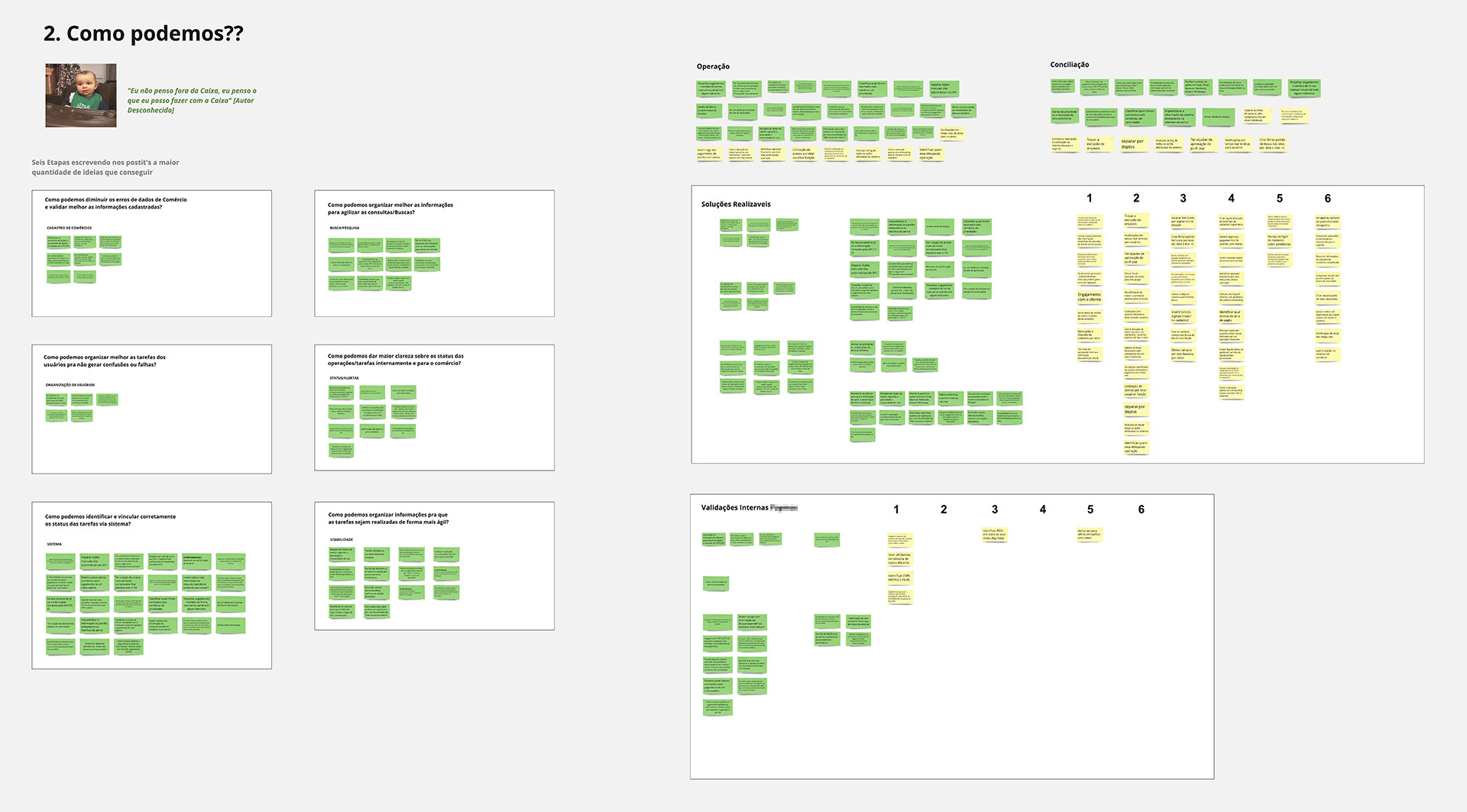
Por se tratar de uma interface bastante técnica, decidimos trazer os stakeholders para co-criarem soluções com o time de UX. Planejamos e rodamos um workshop de ideação utilizando a ferramenta do HMW (Como podemos?) para seis desafios ligados às atividades mais importantes realizadas dentro do sistema.
Após o workshop, organizamos as ideias, eliminando redundâncias, classificando de acordo com cada desafio e separamos as ideias que dependiam de uma validação técnica com o cliente.

Wireframes
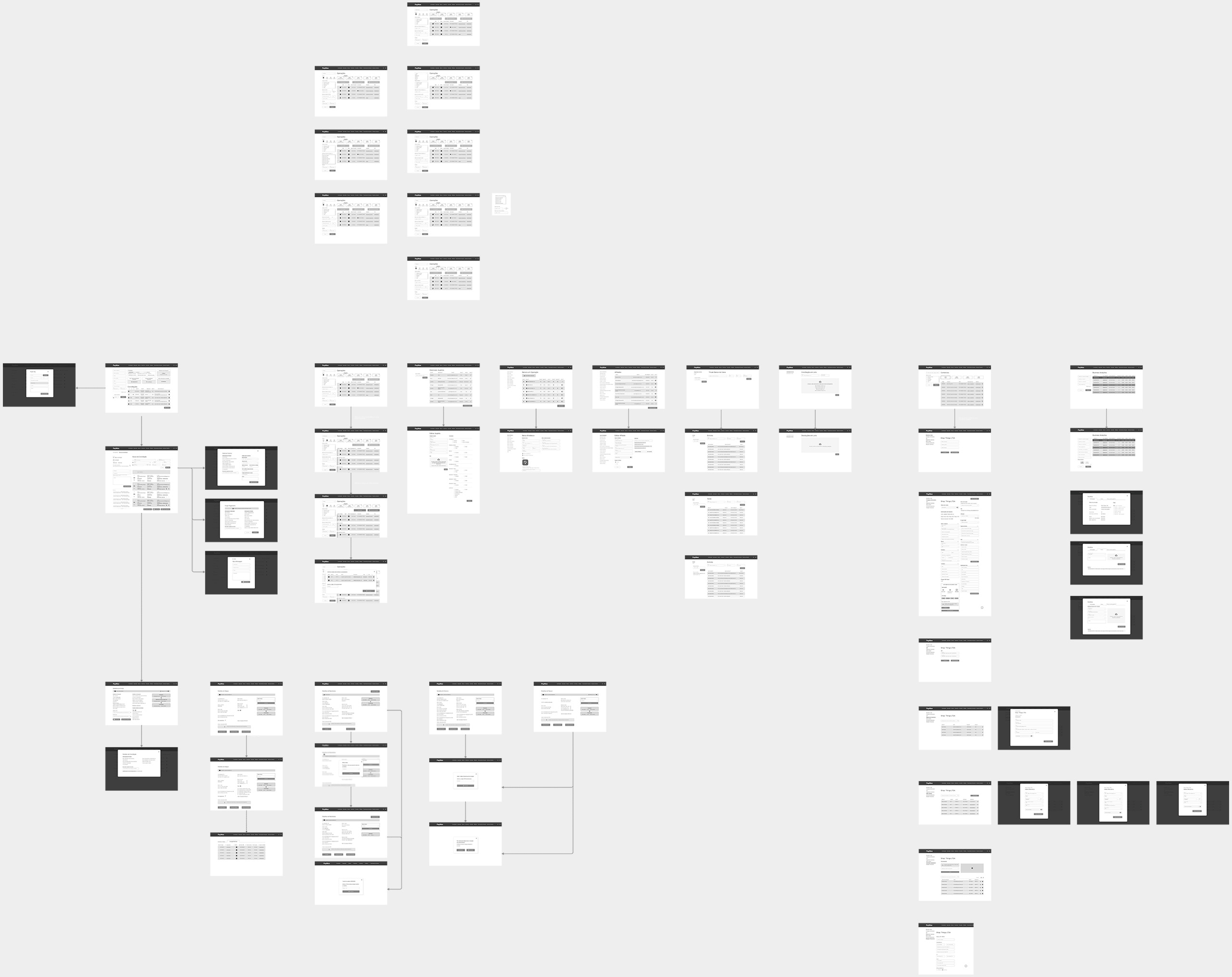
Antes de partir para o desenho dos wireframes, fizemos uma pesquisa de benchmarking visual, com o objetivo de analisarmos possíveis caminhos em termos de estrutura de navegação, das seções e dos componentes. Com todo o material coletado nas etapas anteriores, iniciamos o desenho dos wireframes.
Após a produção das telas, fizemos uma apresentação para o cliente, realizamos alguns ajustes pontuais de acordo com os feedbacks da reunião e enviamos o link do protótipo navegável para a aprovação final.










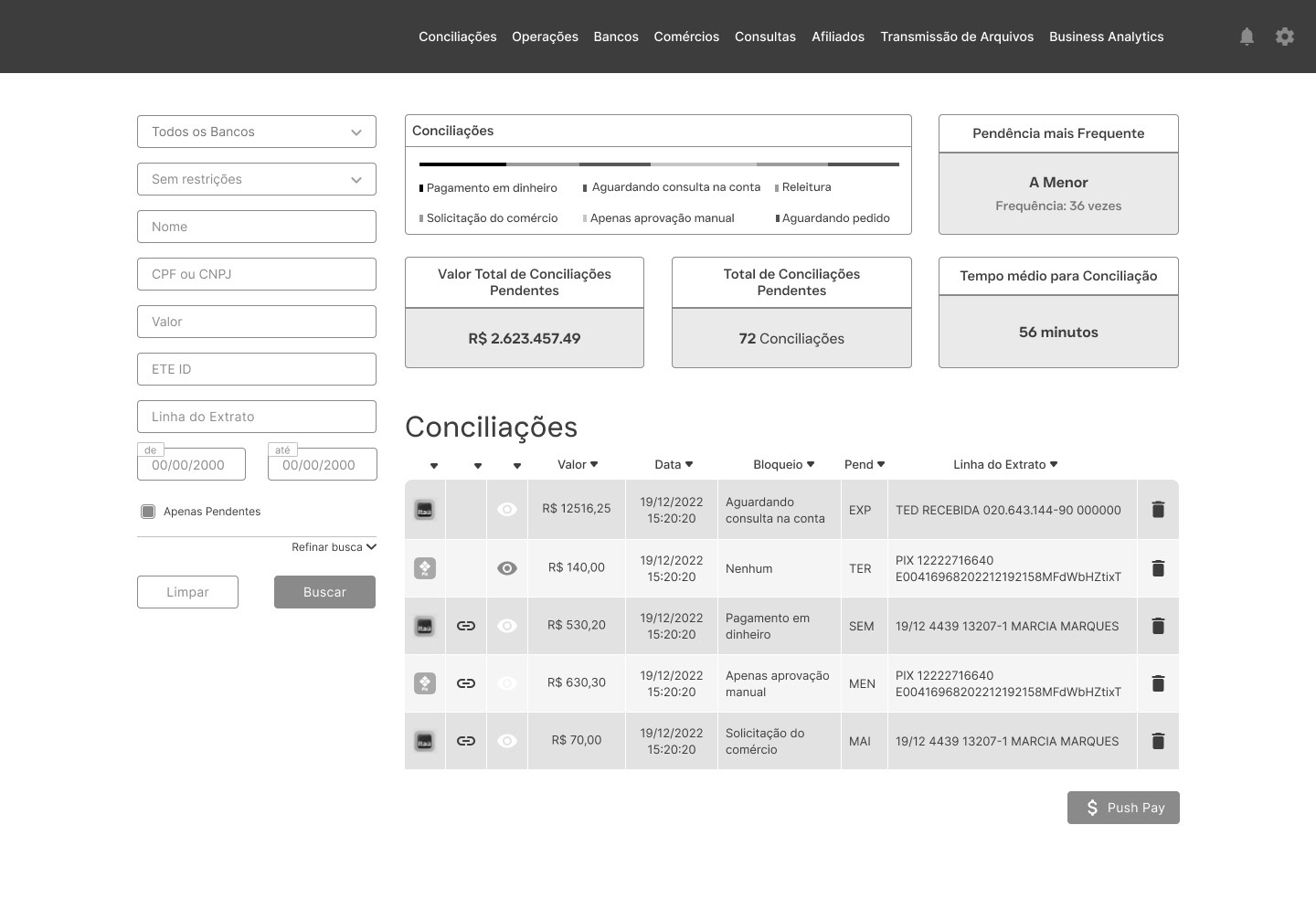
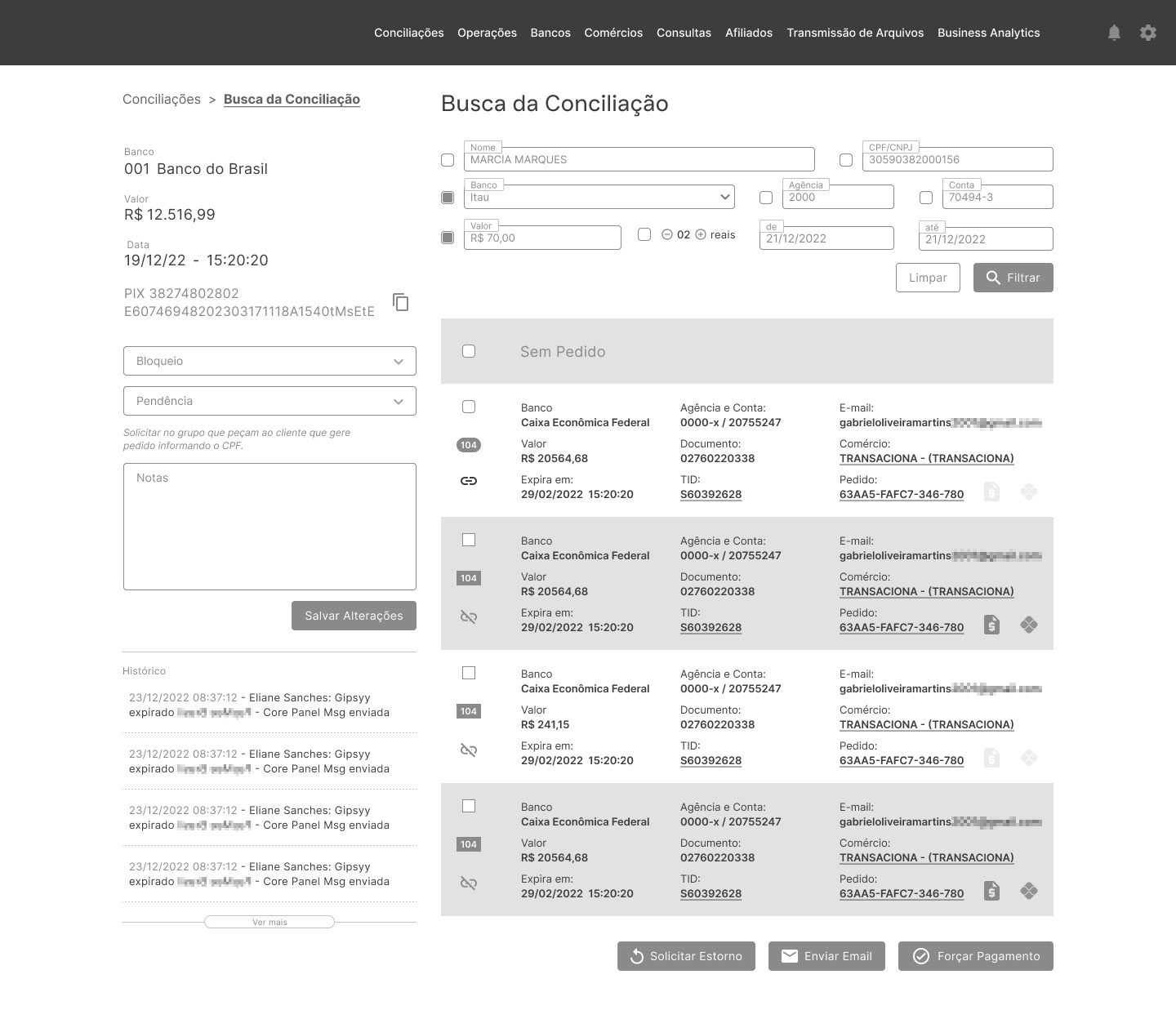
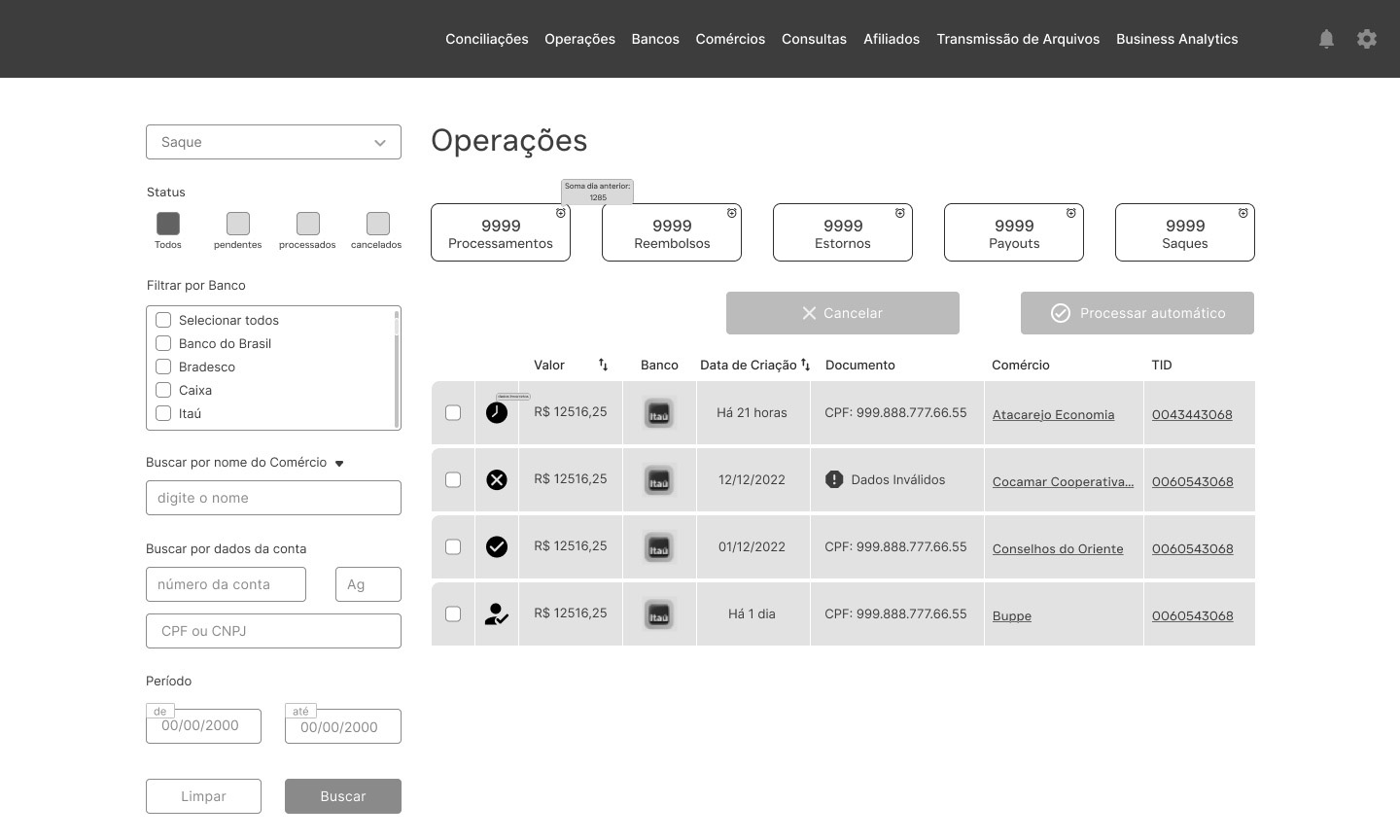
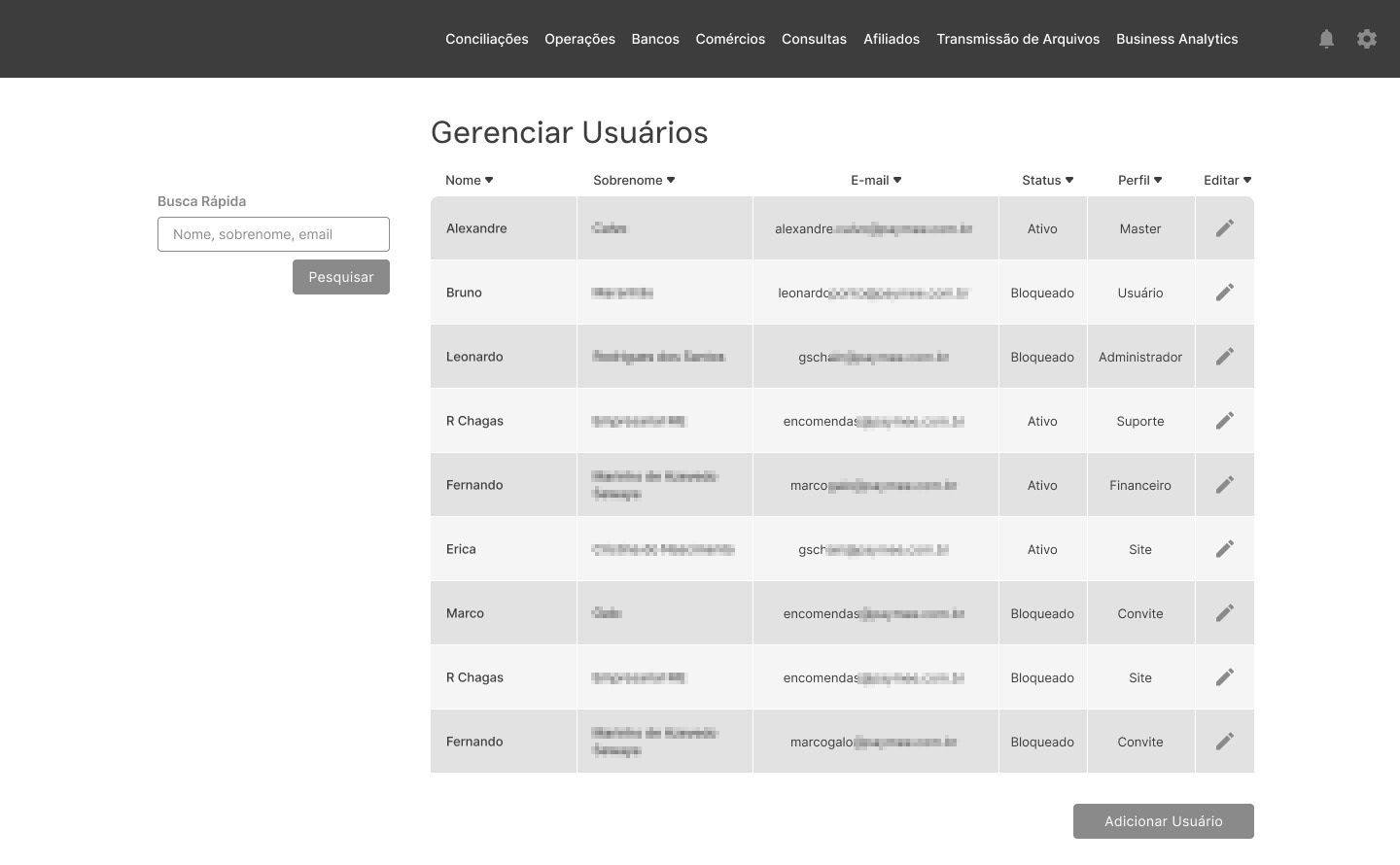
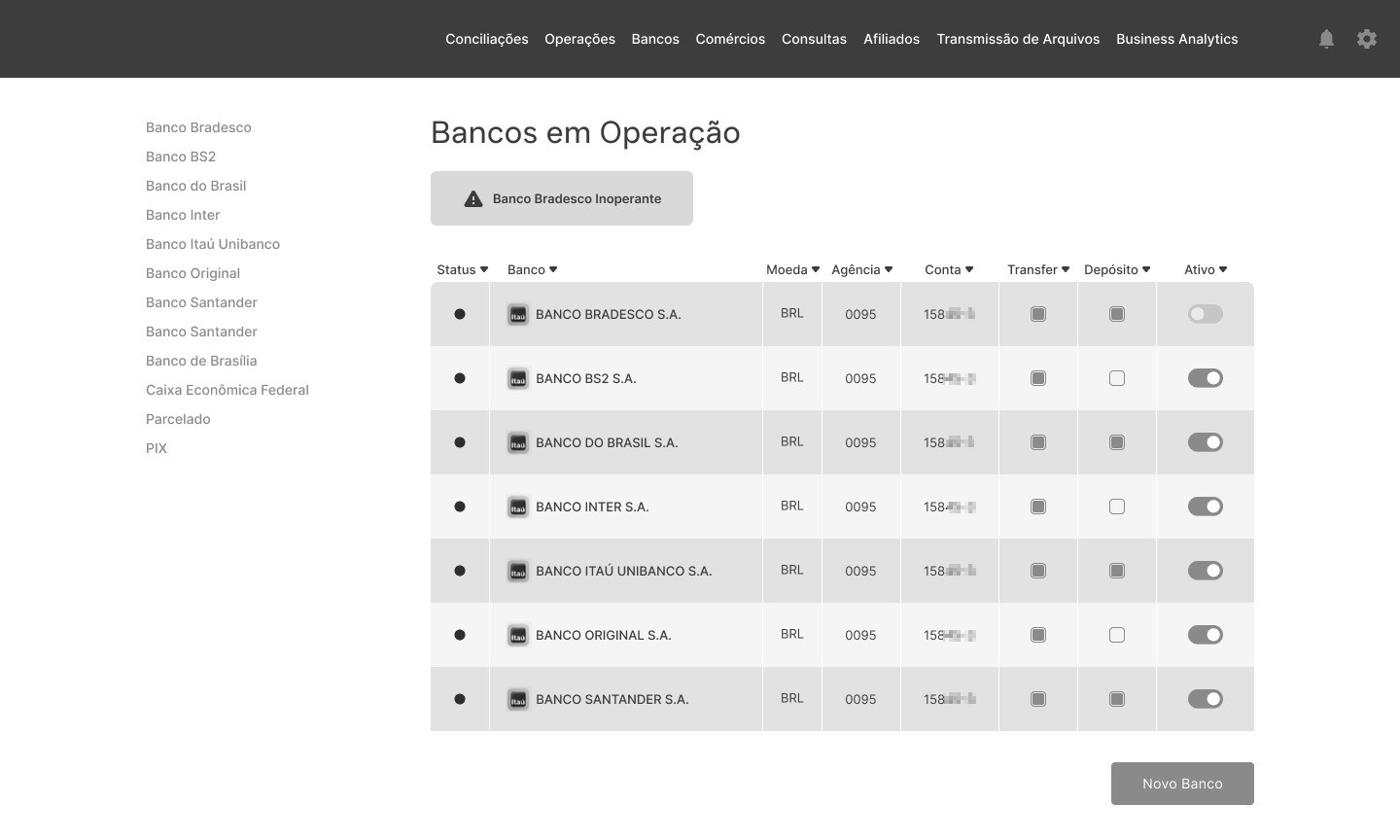
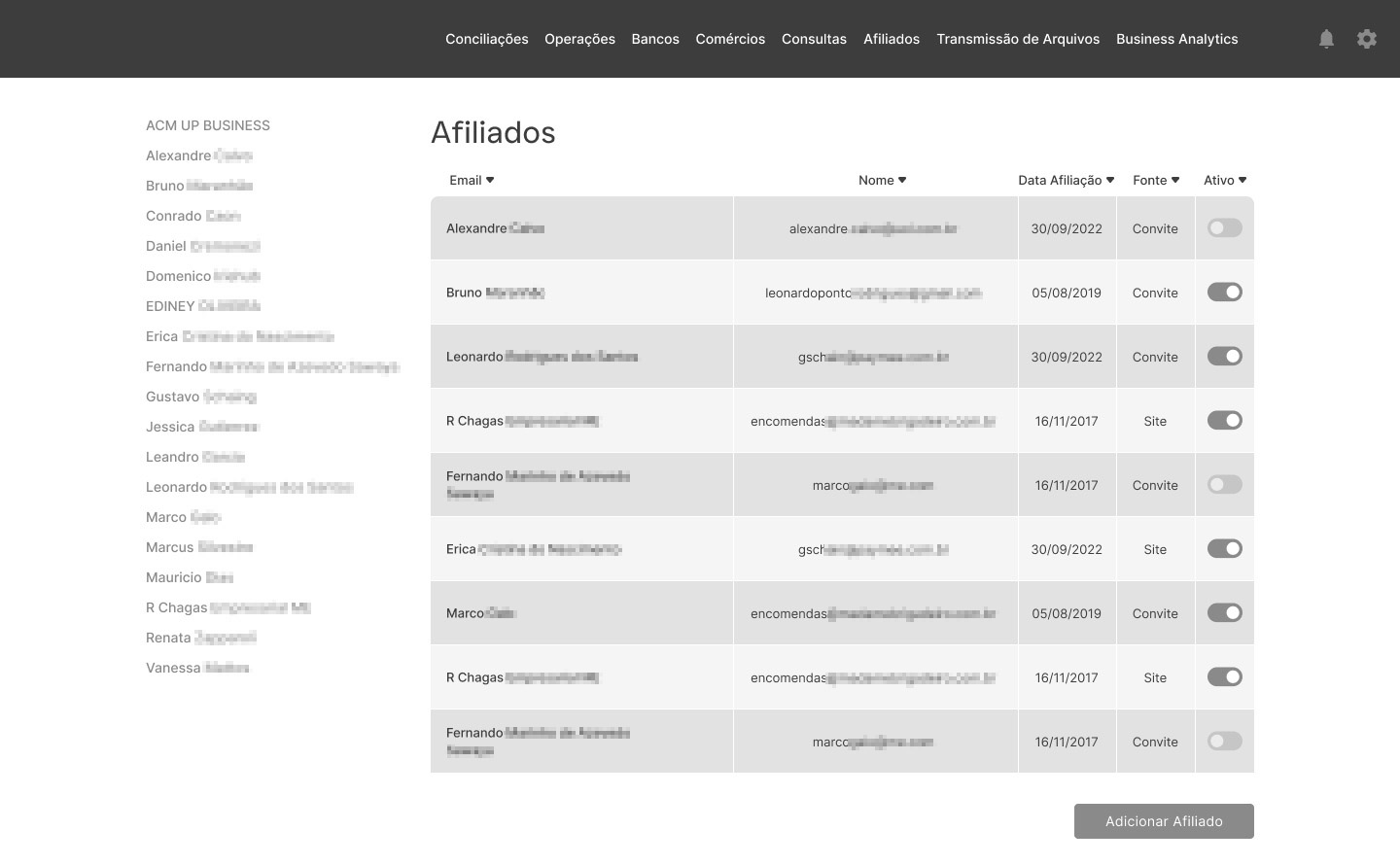
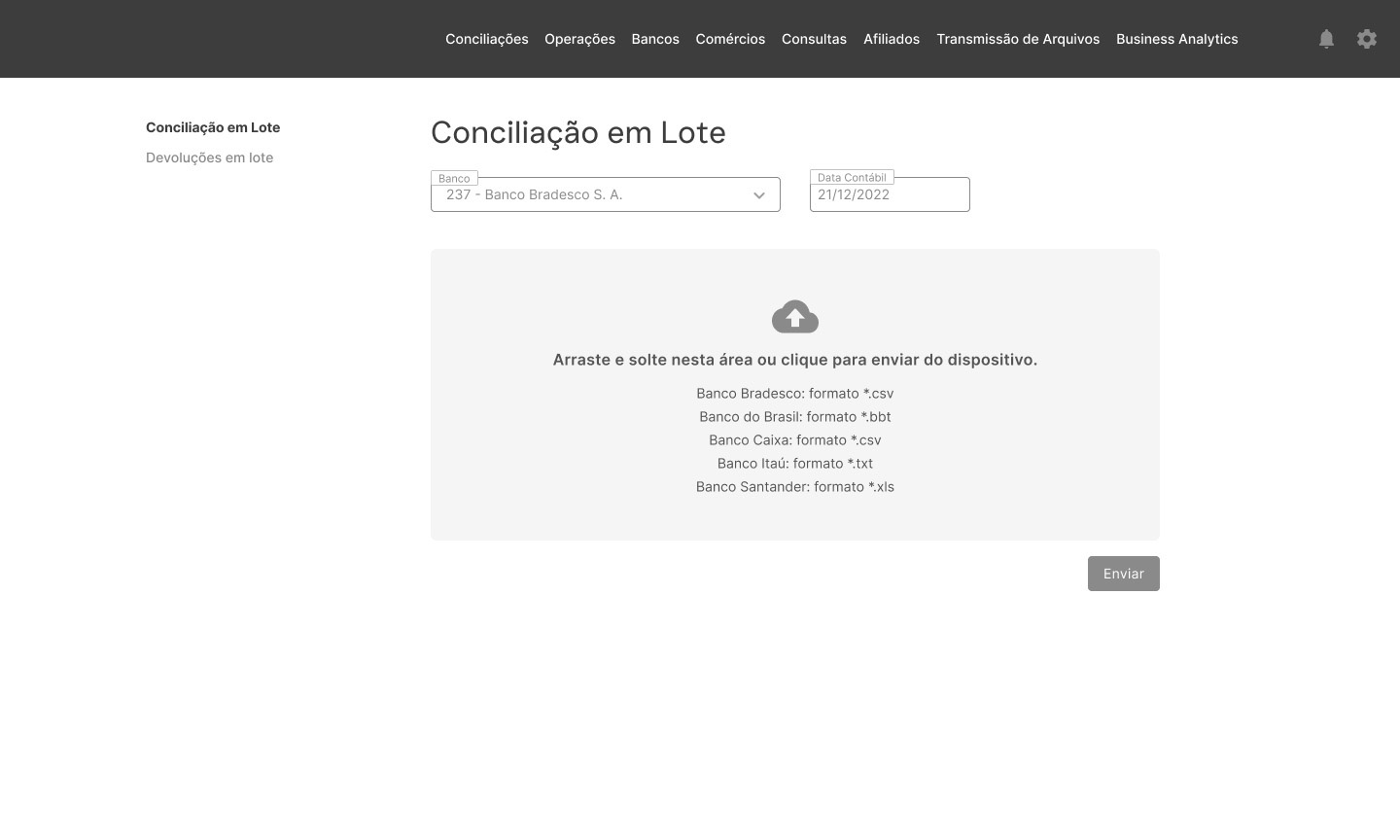
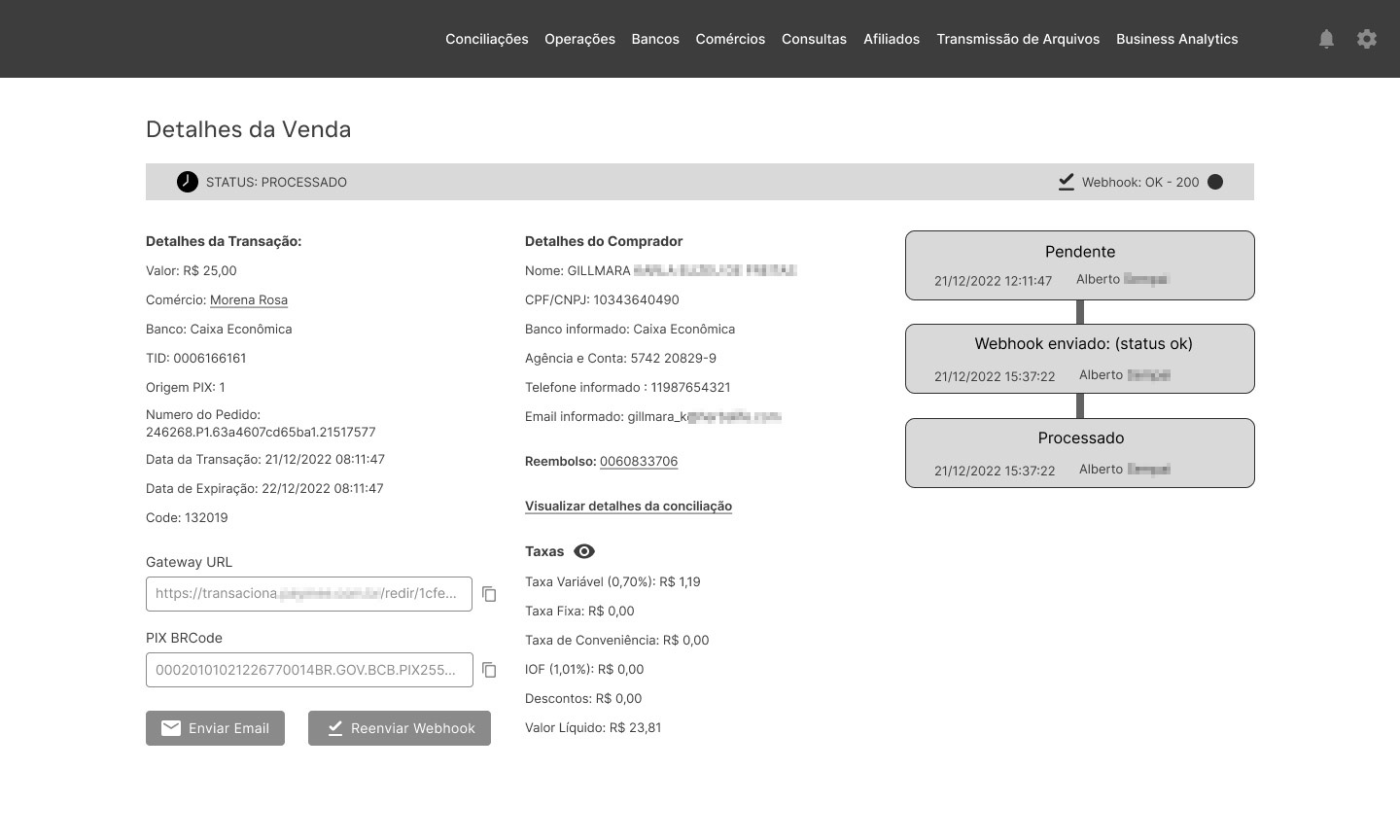
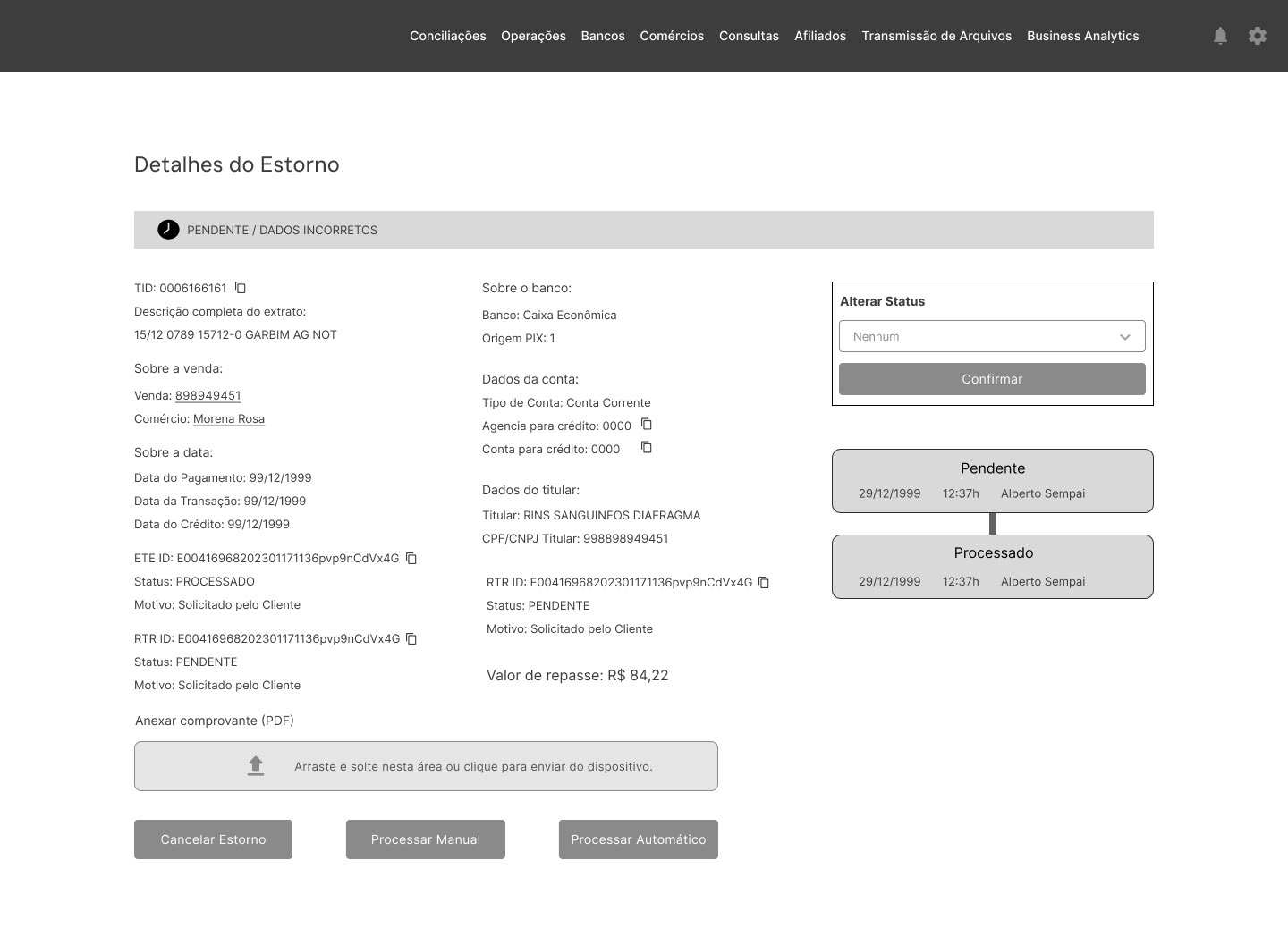
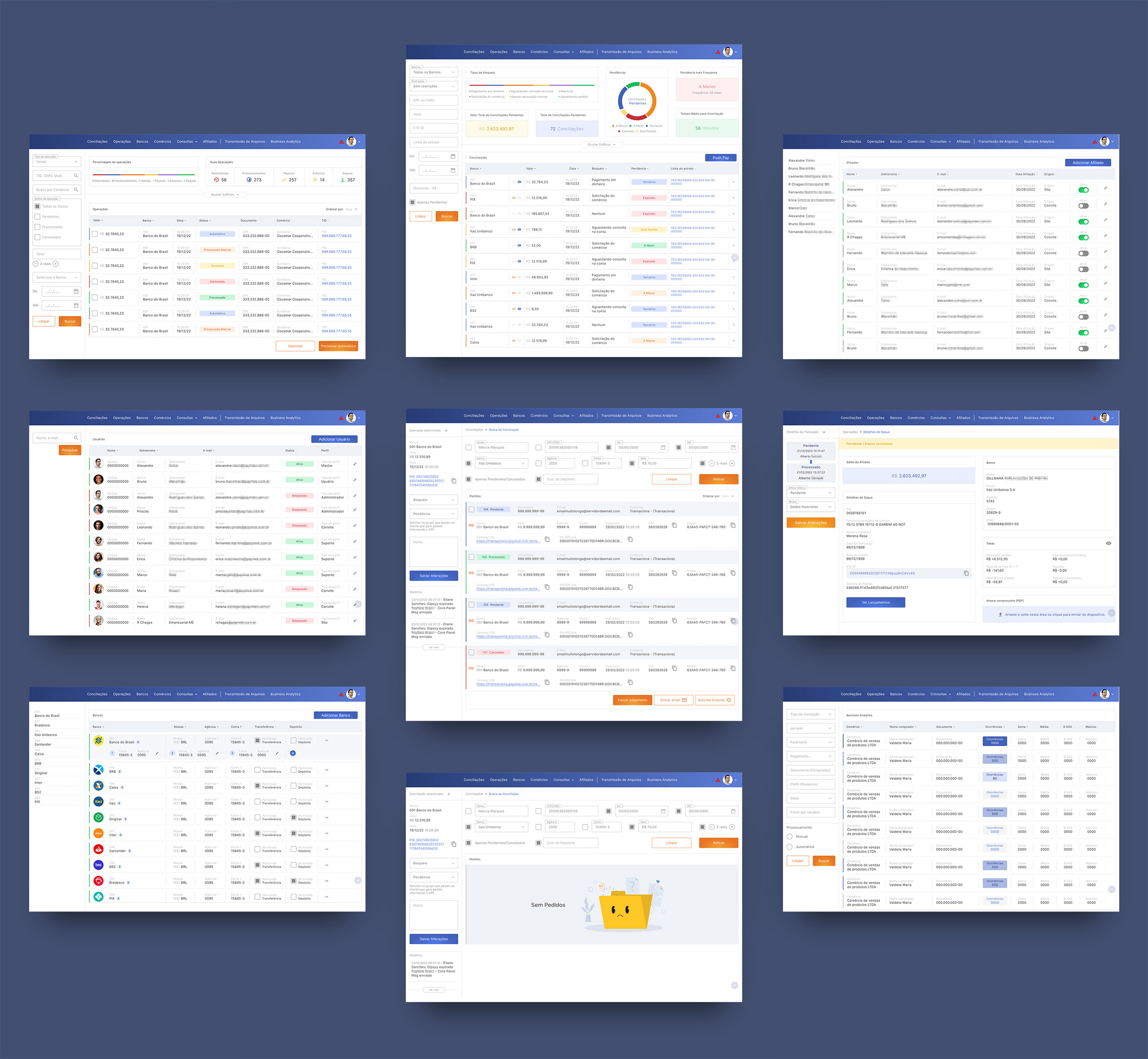
Protótipo de Alta Fidelidade
Neste projeto, o protótipo de alta fidelidade foi criado por um profissional de UI, que acompanhou o processo de pesquisa, análise e prototipagem. Abaixo, algumas telas que mostram o resultado final.

Próximos Passos
Até o momento em que este case foi montado, o protótipo de alta fidelidade foi aprovado pelo cliente e a equipe de desenvolvimento finalizou a etapa do frontend. Próximos passos:
- Realizar a integração do frontend com o backend;
- Acompanhar o trabalho dos devs e verificar se a interface irá se comportar como previsto após a etapa de integração;
- Acompanhar com o cliente os primeiros dias de trabalho com a nova interface e fazer eventuais ajustes, caso necessário;
- Colher feedbacks para novas melhorias.

