Facilitando a comunicação entre escolas e responsáveis no sistema híbrido de ensino.<span data-metadata="">
Abordagem
Meu papel
Equipe
Designers: Maurício Gouvea, Ana Elisa Leite, Latoya Oliveski, Pricila Ventura.
O diretor de uma rede educacional percebeu a necessidade de entrar no ensino remoto, mas encontrou um enorme desafio. Adaptar professores, métodos e atividades às novas dinâmicas sociais que se estabeleceram no período da pandemia e tendo como principal preocupação o engajamento dos alunos no processo.
OBS: Esse é um estudo de caso do desafio proposto no curso UX Unicórnio, para a formação em UX, UI e Product Design.
Cenário Atual
No segundo semestre de 2021, com a diminuição de casos de COVID-19 e a vacinação da população avançando, as escolas iniciaram o processo de retorno das aulas. Algumas optaram por permanecer no sistema remoto e outras no híbrido, mas o que observa-se em modo geral é a crescente utilização da tecnologia no meio educacional.
O diálogo entre responsáveis e escola nunca foi tão importante e necessário como neste momento de adaptações do ensino em função da pandemia. Percebe-se também que uma boa comunicação entre alunos e professores ajuda a reduzir a ansiedade em momentos de dificuldade, e melhora o engajamento com o ensino.
Porém com o distanciamento social e todos os protocolos exigidos pelas autoridades sanitárias, as escolas não tiveram muito tempo e logo precisaram se adaptar ao “novo normal”, seja pela criação de aplicativos ou a utilização dos já existentes.
Um dos meios mais utilizados para essa comunicação é o aplicativo de mensagens gratuitas (Whatsapp) que também serve como ferramenta de ensino, onde os professores enviam material de estudo e orientações para os alunos e responsáveis.
Especialistas do Instituto Clayton Christensen acreditam que até 2030 a educação na maior parte do mundo será personalizada, com foco no aluno, além de híbrida, e com conteúdo online ocupando a maior parte da grade curricular.
Segundo eles, a maioria dos professores está propensa a usar a tecnologia apenas como complemento ao ensino tradicional. Mesmo assim, eles reconhecem os benefícios do ensino híbrido, 79% dizem sentir os estudantes mais engajados.
Objetivo do Projeto
Com o briefing e as pesquisas secundárias, tivemos um panorama da atual situação, mas ainda precisávamos compreender melhor algumas informações e para isso nos apoiamos nas pesquisas com usuários (que apresentaremos na sequência do estudo).
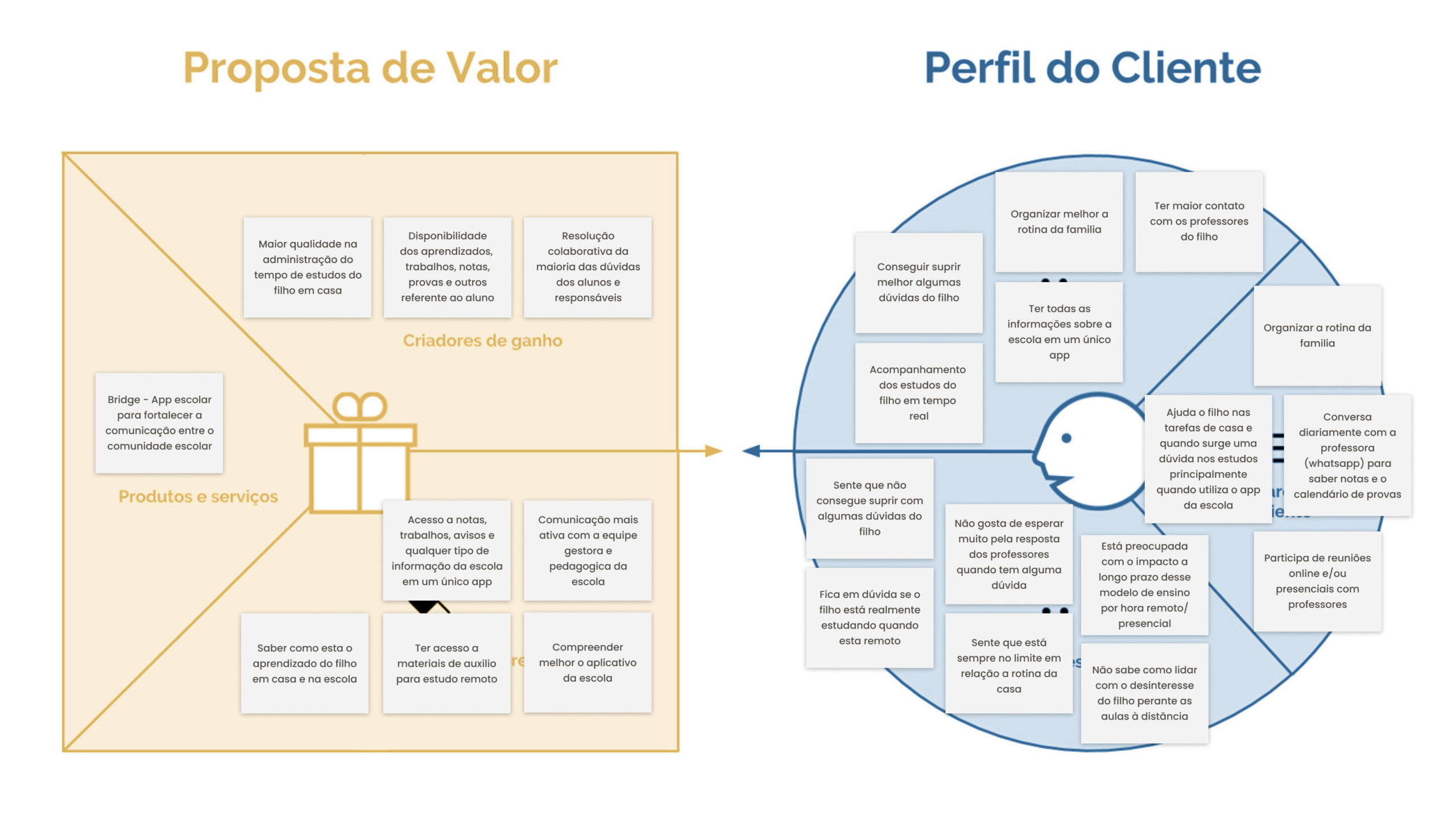
Para tornar nosso objetivo mais claro e acessível utilizamos o Value Proposition Canvas.
Usuários
Em um primeiro momento havíamos pensado em solucionar as dores das duas personas mais evidentes na interação escolar, os alunos e professores do Ensino Fundamental. No entanto, com o baixo engajamento dos alunos em nossa pesquisa quantitativa, decidimos reconsiderar a direção que o projeto estava tomando.
Durante a pesquisa qualitativa descobrimos que a diificuldade de estabelecer uma comunicação eficiente era uma dor tanto dos responsáveis como dos professores. Ponderamos as informações que obtivemos e analisamos nossa proposta de valor, decidimos priorizar a comunicação entre as partes para a criarmos o MVP da solução.
Por uma questão de agenda, decidimos escolher apenas uma persona (Responsáveis) para prosseguir com a solução.
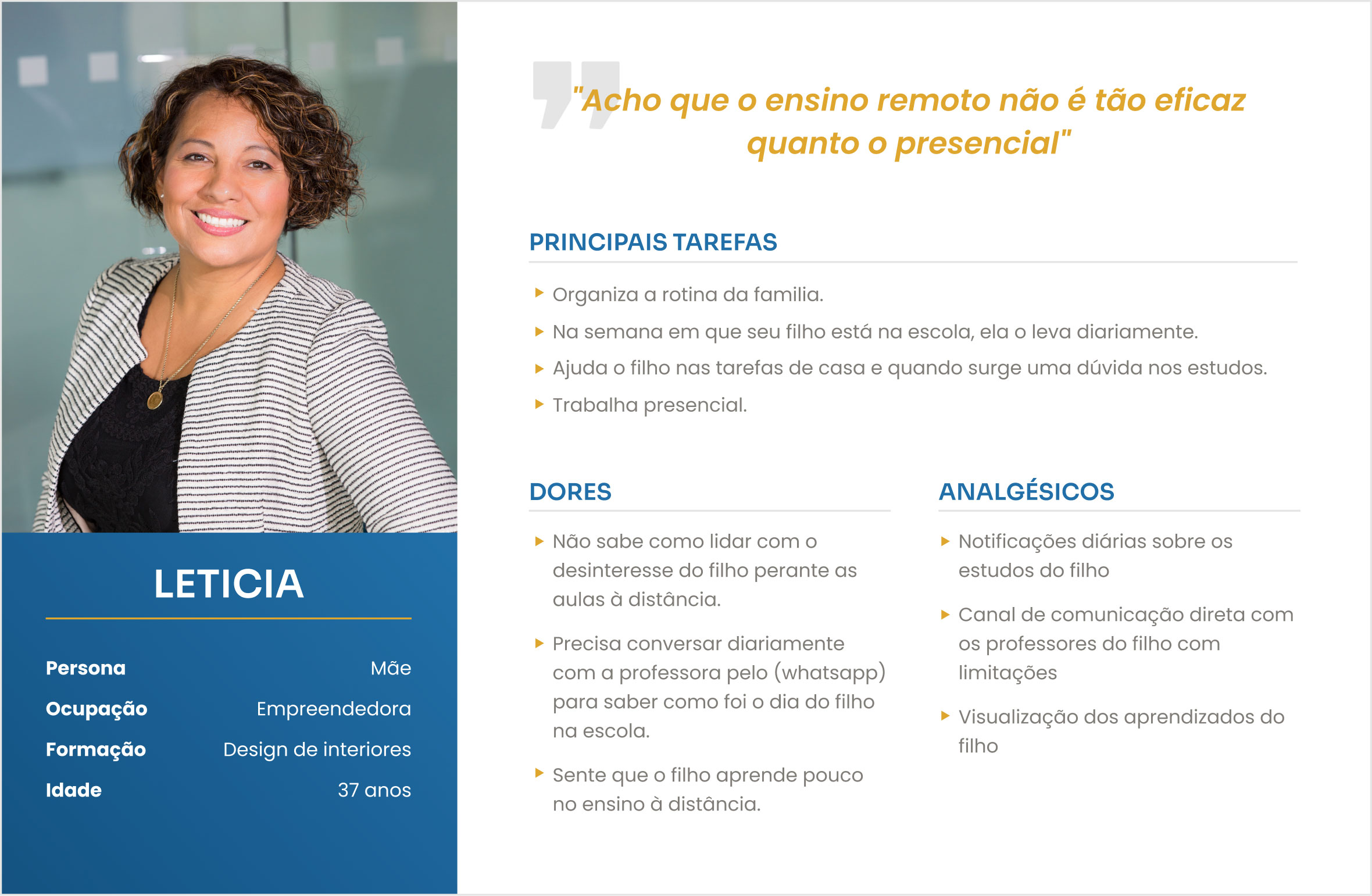
Perfil e Contexto dos Usuários
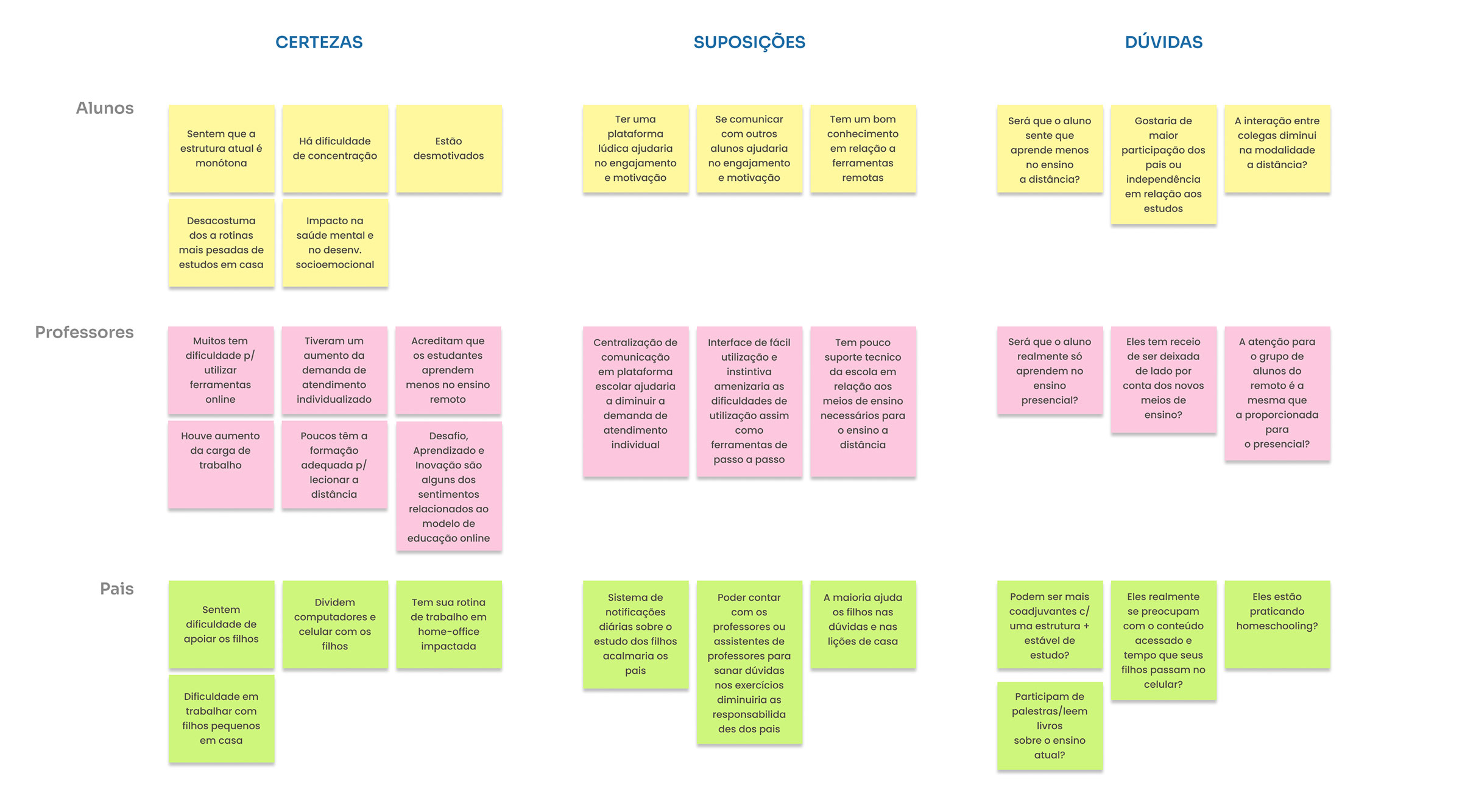
Primeira Validação
Pesquisa Quantitativa
Com base nas informações priorizadas na etapa anterior, montamos uma pesquisa quantitativa única para os três públicos. A primeira seção da pesquisa continha uma pergunta que identificava o respondente e direcionava-o para as perguntas relativas ao grupo que ele pertence.
A pesquias contou com 70 respondentes (6 alunos, 40 professores e 24 responsáveis). Em função de prazo e orçamento, as conclusões foram feitas com base nesta quantidade. A pesquisa detalhada pode ser vista no link abaixo:
Pesquisa Qualitativa
Visando compreender melhor as dores de nossos usuários e validar suas personas e jornadas, formulamos uma pesquisa semi estruturada. Entrevistamos 5 professores e 5 pais de alunos do ensino fundamental. Baseado em seus relatos, obtivemos os seguintes insights:
- Perceberam o desinteresse dos filhos quando o sistema era totalmente remoto, mas um maior interesse quando acontecia a continuidade das propostas trabalhadas entre remoto e presencial.
- Reconhecem a importância da escola e do convívio de seus filhos com outros alunos e professores.
- Relatam que seus filhos preferem estudar sozinhos, mas sempre que possível auxiliam tirando dúvidas e revisando algum aprendizado.
- Notaram o avanço que as escolas tiveram em relação a metodologia utilizada para as aulas.
- Mostraram preocupação com o efeito que a pandemia pode ter ocasionado nos estudos e na vida de seus filhos.
- Tiveram que adaptar a rotina da casa em função do novo sistema.
Após as pesquisas quantitativa e qualitativa, revisitamos as proto-personas e jornadas a fim de realizar alterações conforme nossos aprendizados.
Roteiro detalhado da nossa pesquisa qualitativa:
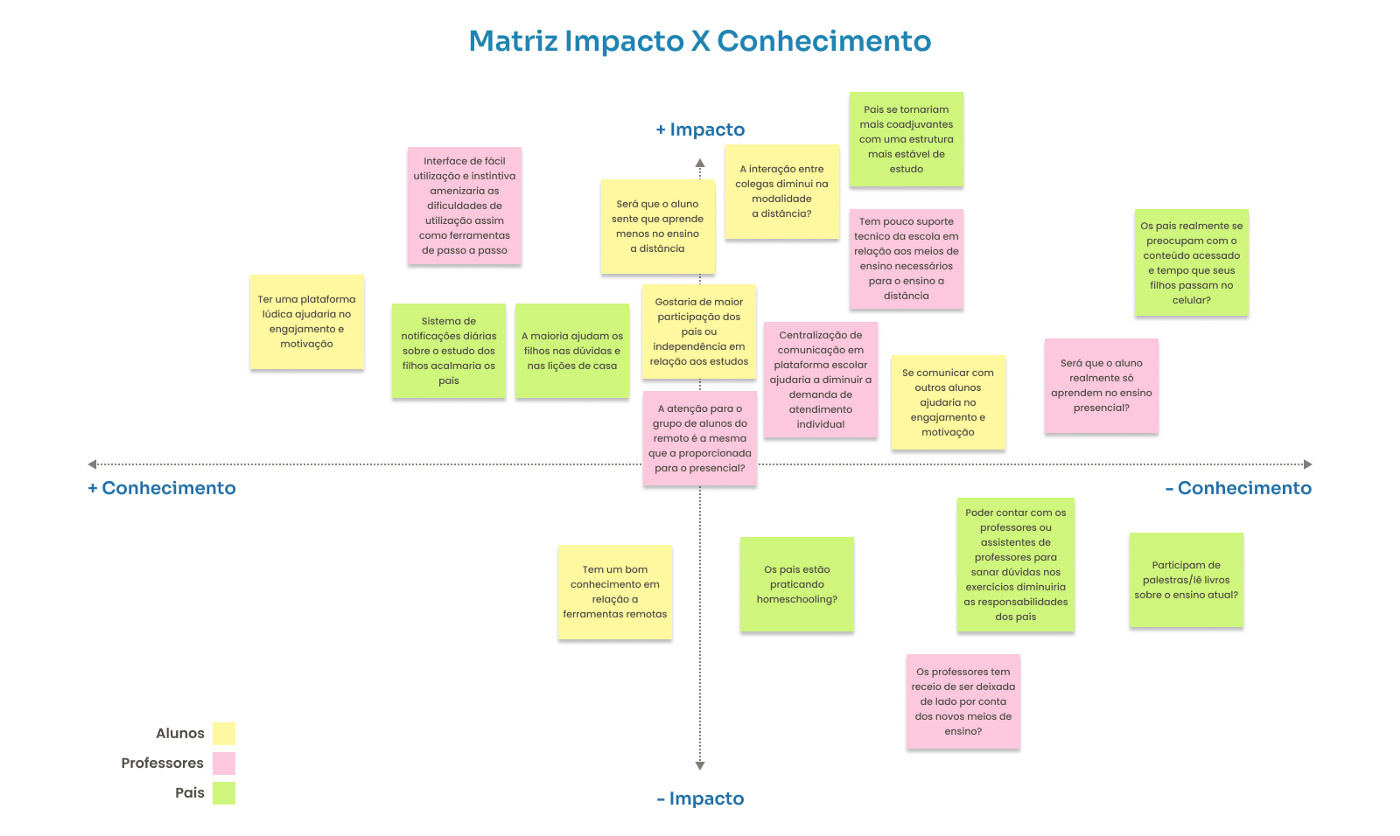
Alternativas de Solução
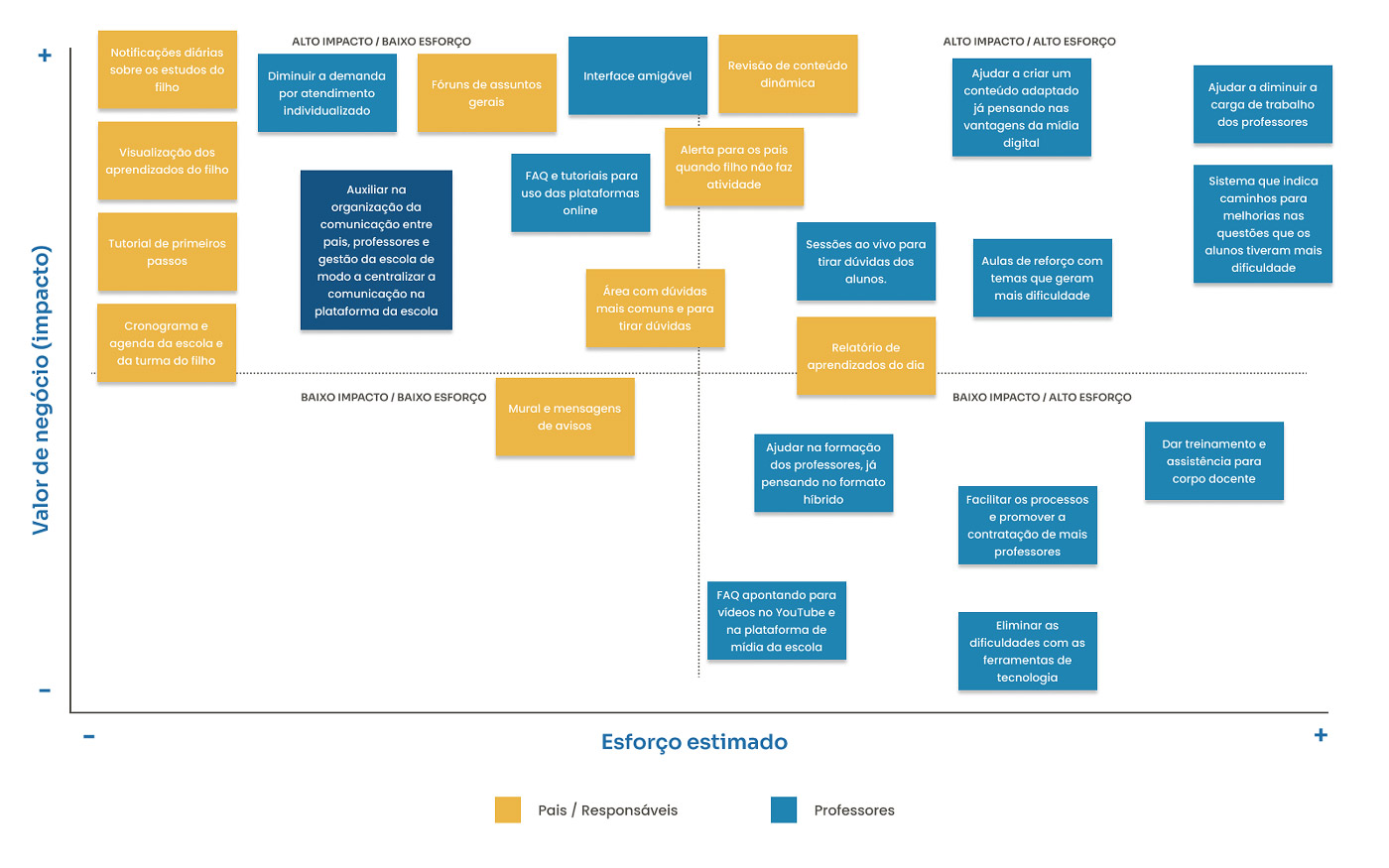
Após os resultados das pesquisas quantitativas e qualitativas traçamos a Matriz de Impacto X Esforço para avaliarmos quais seriam as alternativas de solução para a dor mais latente de nossas personas.
Por questão de tempo, resolvemos priorizar uma dor em comum, de alto impacto com baixo esforço. Focamos em uma alternativa que auxiliasse na organização da comunicação de toda a comunidade escolar de modo centralizado, diminuindo assim a demanda por atendimento individualizado e fora do horário de atendimento escolar, ajudando assim, responsáveis e professores.
Como podemos centralizar e simplificar a comunicação entre responsáveis e professores de forma a melhorar o engajamento entre a comunidade escolar?<span data-metadata="">
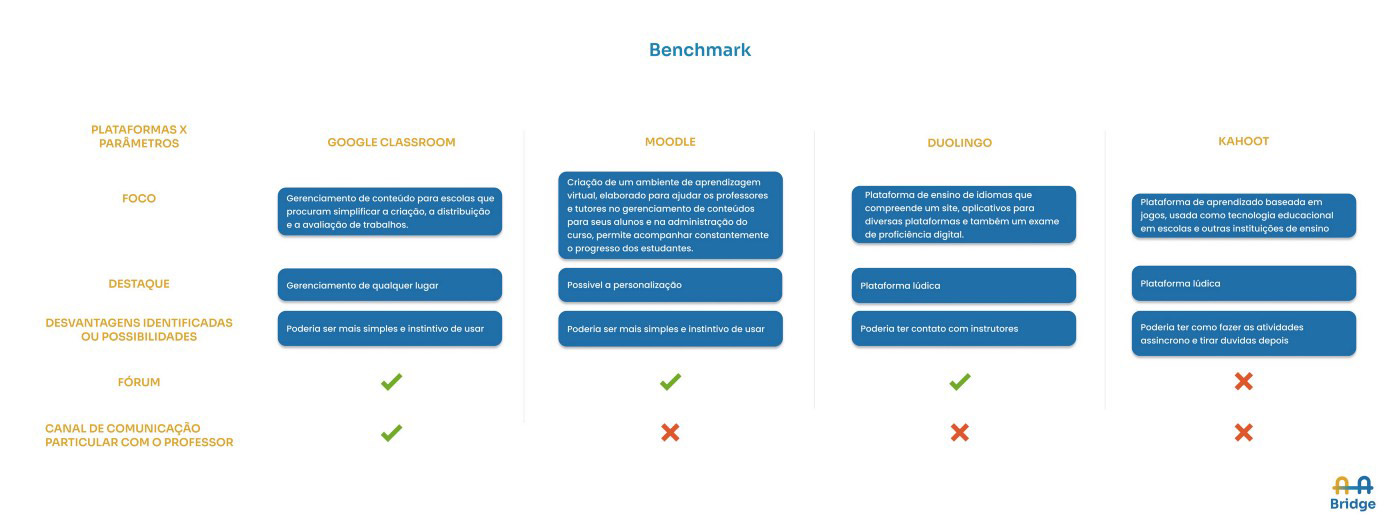
Benchmarking
Fizemos um benchmarking para identificar e analisar as plataformas concorrentes diretas ou indiretas. Com isso, concluímos que os concorrentes:
- A maioria não tem um canal de comunicação particular com os professores;
- Não apresenta um layout simplificado e intuitivo para alunos e professores;
Assim, concluímos, que nossa plataforma precisará focar em dois pilares: Comunicação e Intuitividade
A solução
Primeiro Teste de Usabilidade
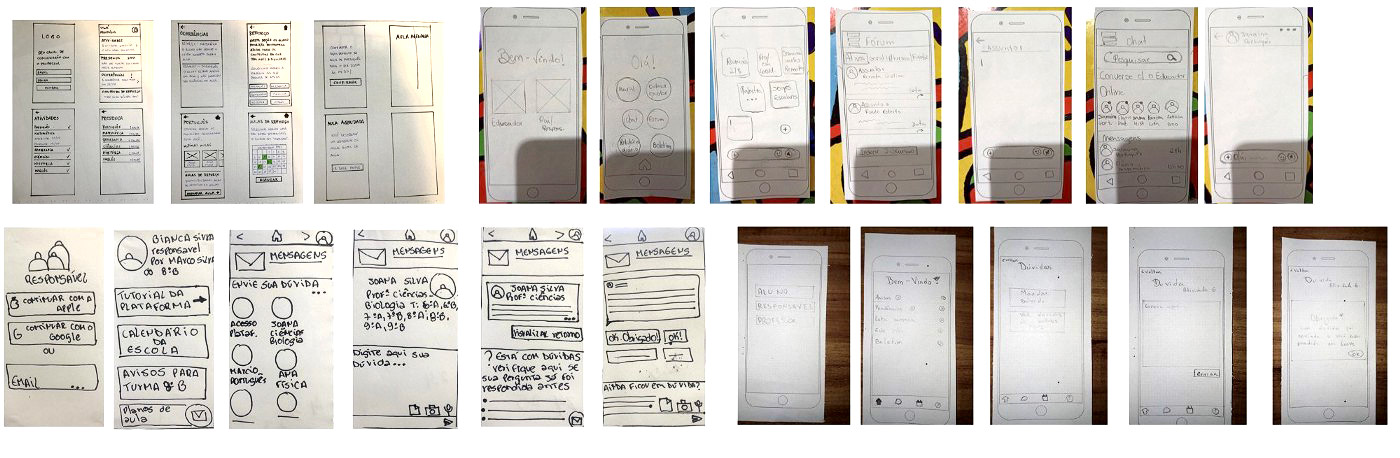
Realizamos os primeiros testes no protótipo de baixa fidelidade. Pedimos aos usuários para realizarem as seguintes tarefas:
- 1º Ver se a dúvida sobre a atividade 4 foi respondida
- 2º Mandar uma mensagem para a professora Joana
- 3º Tirar uma dúvida no fórum
Com o resultado dos testes identificamos algumas dificuldades que se tornaram comuns entre os nossos usuários como, por exemplo: dificuldades com a nomenclatura utilizada, dificuldade para identificar o que era clicável, dificuldade para encontrar onde poderia estar o fórum ou chat mas, principalmente dificuldade em associar o protótipo de papel com um aplicativo real.
Porém, conseguimos visualizar algumas melhorias como: menu na parte inferior da tela, avisos na tela inicial, destaque para o botão nova dúvida e caixa de texto flutuante. Assim partimos para o wireframe de média fidelidade.
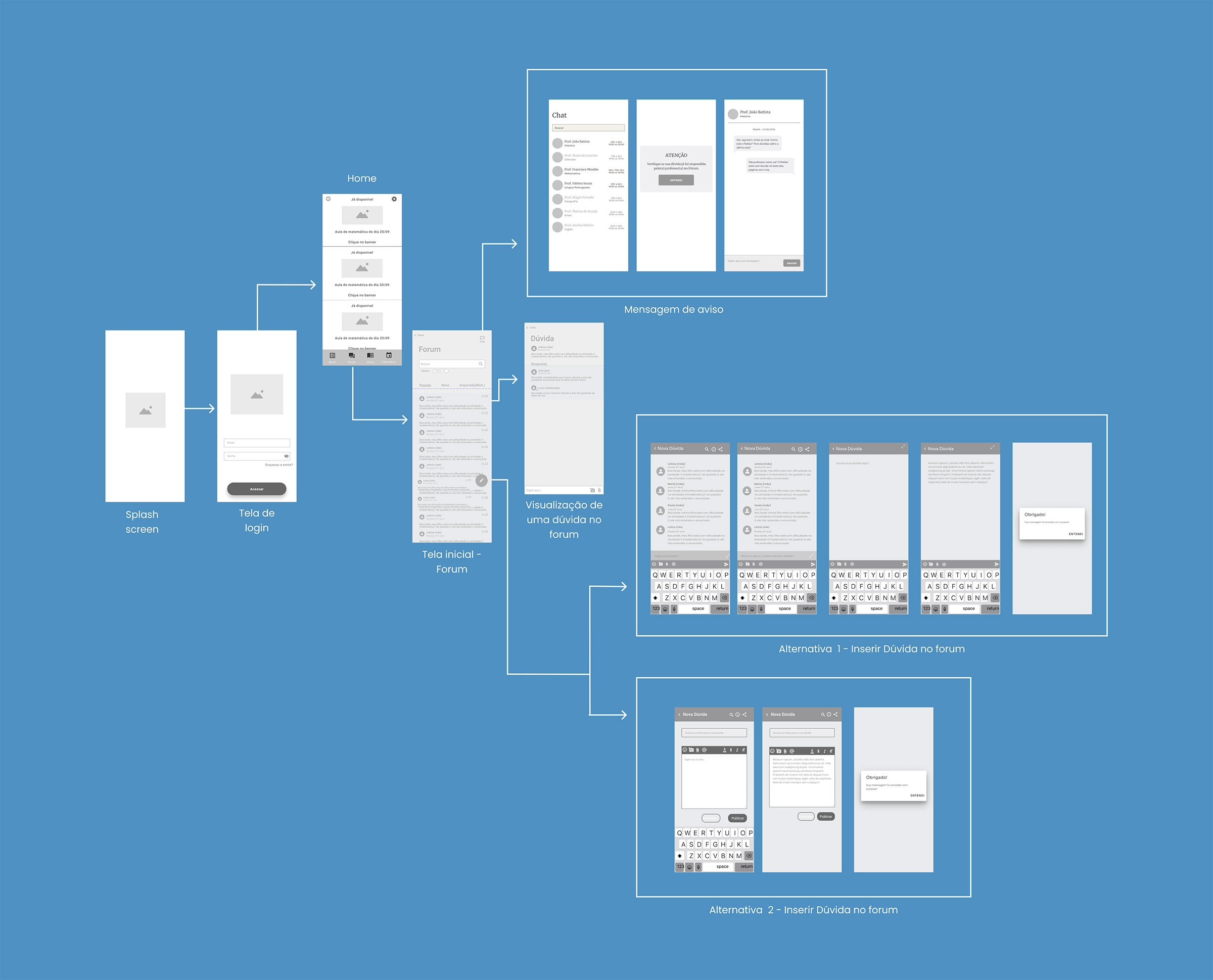
Wireframes e Fluxo do Usuário
Nessa parte decidimos por deixar cada membro responsável por uma funcionalidade do protótipo. Buscando referências visuais e tendo em mente as dificuldades de nossos usuários, para a construção do fórum e do chat, nos inspiramos em apps já consagrados no mercado como duolingo, facebook, twitter, slack, entre outros, criamos então o nosso wireframe.
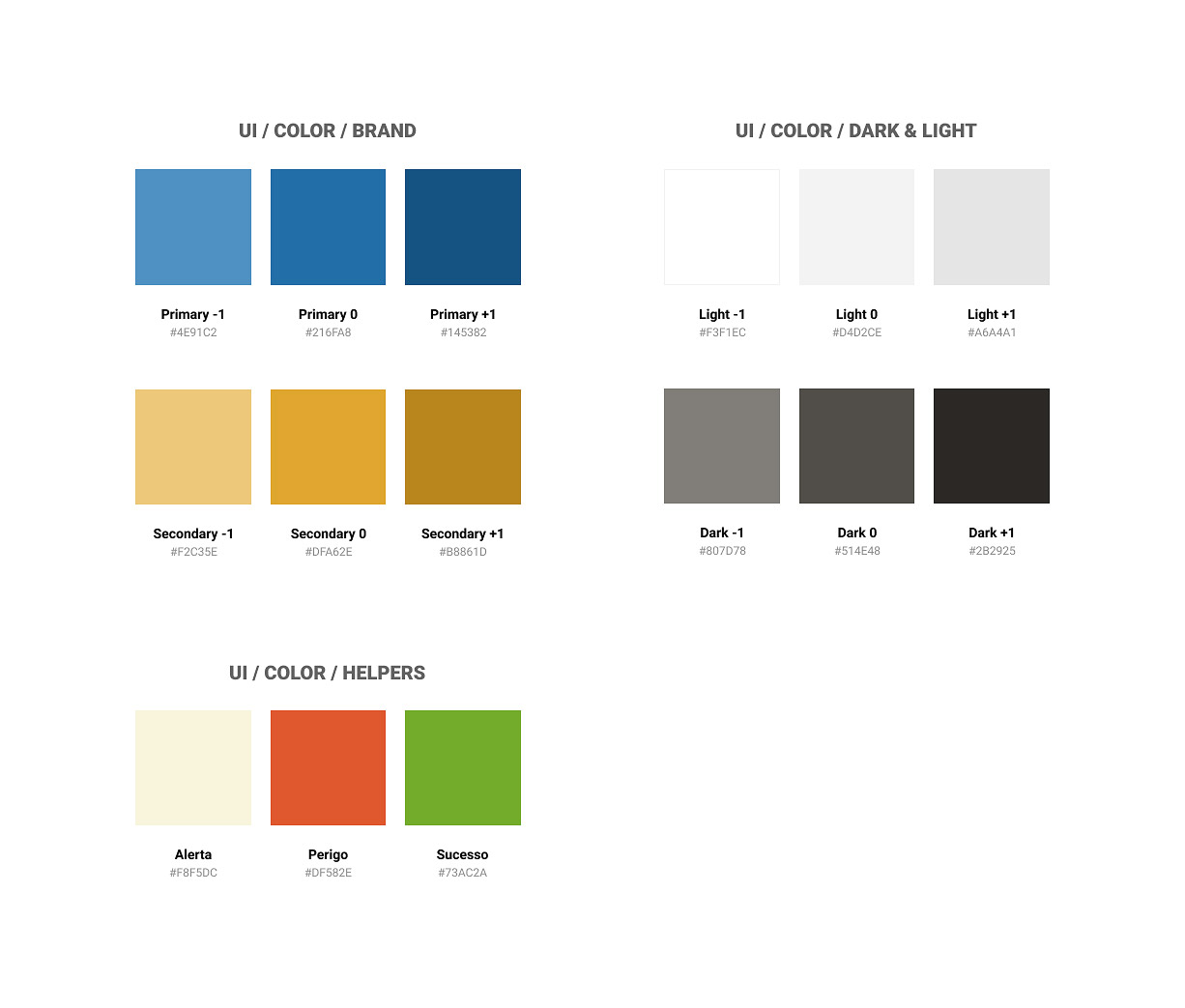
Guia de Estilos
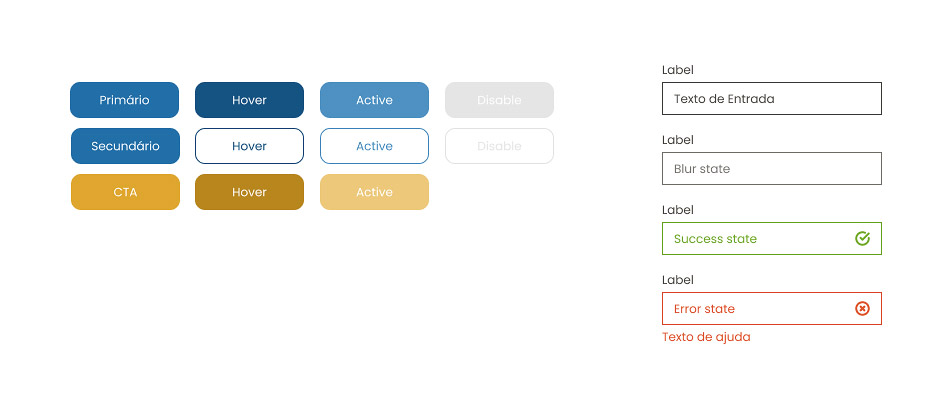
Cores: A cor primária escolhida foi o azul, que comunica tranquilidade e representa confiança, segurança, harmonia e serenidade; sensações que entendemos estarem alinhadas com o propósito da solução criada. A cor secundária escolhida foi o laranja, que transmite alegria, vitalidade e entusiasmo. Foi utilizada para dar um contraponto ao azul (cor fria) e destacar alguns elementos da interface.

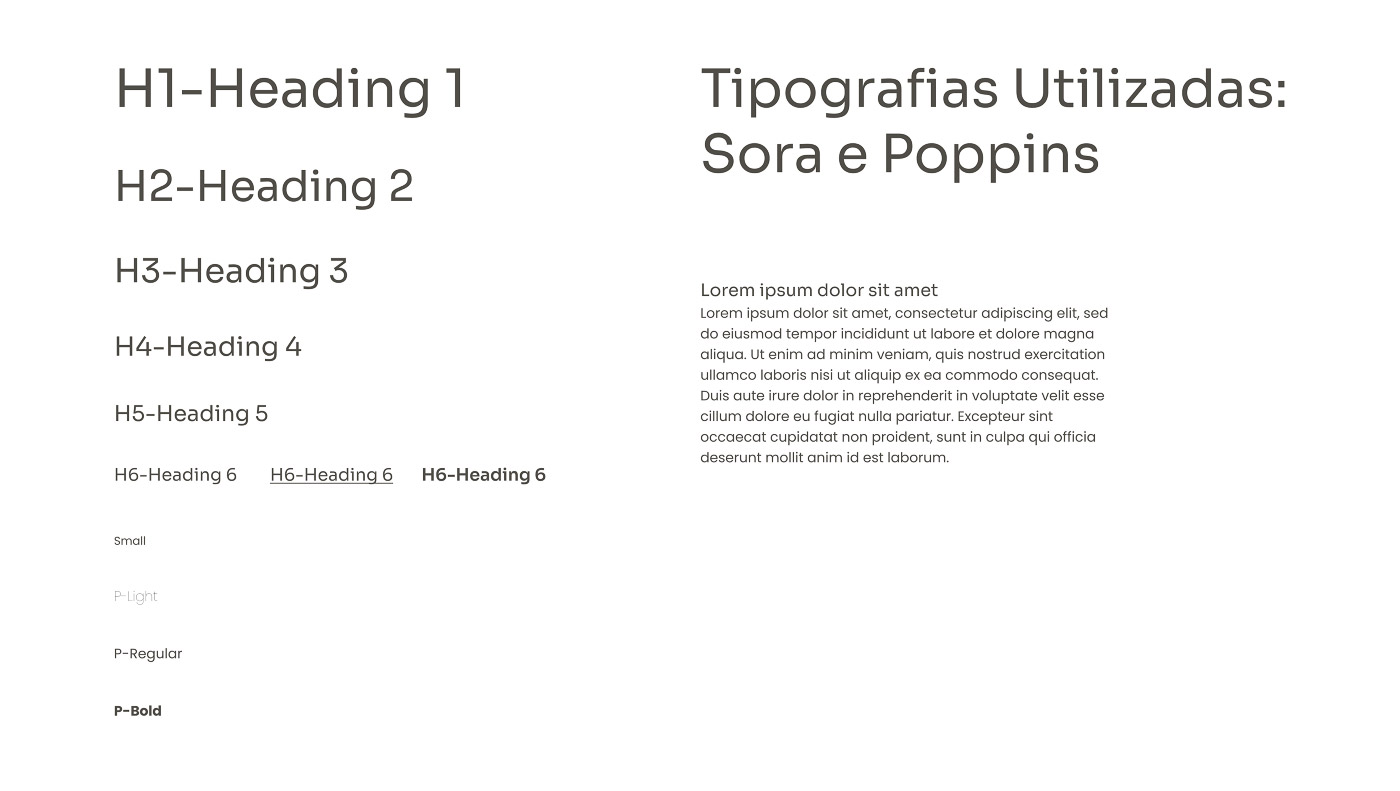
Tipografia: Na tipografia utilizamos duas fontes. Sora para títulos e Poppins para os textos. Sora é uma fonte criada por uma empresa japonesa especializada em blockchain e pensada para ter grande clareza e facilidade de leitura em telas, em qualquer tamanho. Poppins é uma fonte geométrica sem serifa com grande variedade de estilos e ótima leitura em telas.
Além de boa legibilidade em telas de qualquer tamanho, elas possuem agilidade de carregamento na web, pois fazem parte do conjunto de fontes do Google. Ambas possuem uma diversidade de pesos que facilitam a hierarquia visual da interface do Bridge.
Estabelecemos uma hierarquia e, em seguida, a reproduzimos em uma biblioteca no Figma onde já continha, inclusive, a respectiva entrelinha para cada corpo e peso de fonte.

Botões: os botões foram criados com as cores primárias e secundárias definidas na paleta de cores e com a tipografia. As bordas foram arredondadas para dar mais harmonia.

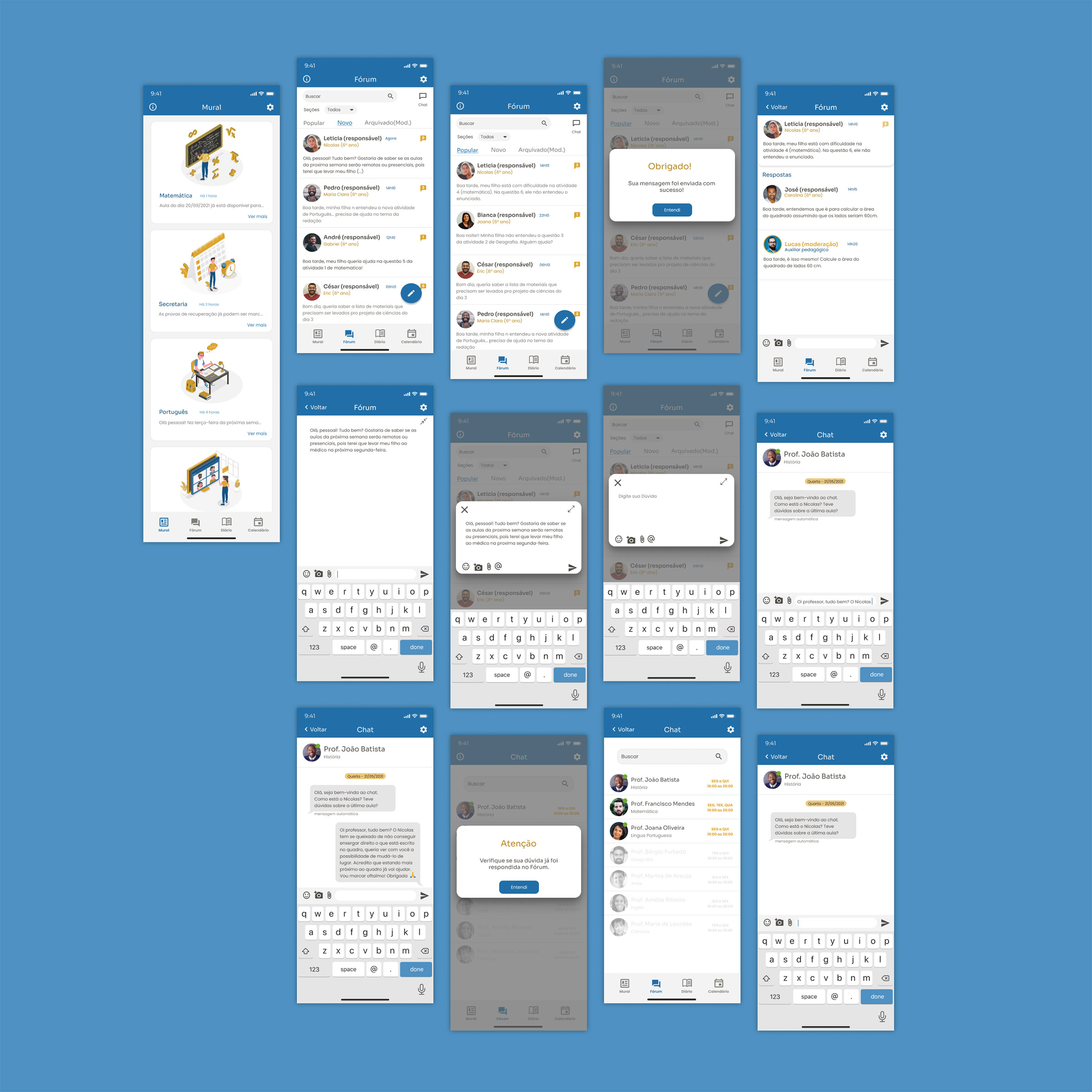
Protótipo de Alta Fidelidade
Teste de Usabilidade
Após os ajustes feitos com base nos nossos aprendizados dos testes de baixa fidelidade, realizamos mais uma bateria de testes, agora com o protótipo de alta fidelidade. Pedimos para os usuários testarem as funcionalidades “Fórum”, “Nova dúvida” e “Chat” por meio das tarefas:
- Verifique se sua dúvida da Atividade 4 de Matemática foi respondida
- Publique uma nova dúvida
- Converse com o Prof. João sobre o problema do seu filho
Diferente do nosso primeiro teste, neste utilizamos o aplicativo Maze para nos auxiliar na coleta de dados. Clique aqui ver o relatório oferecido pelo próprio app.
Você pode ler mais sobre nosso teste do protótipo de alta fidelidade:
Próximos Passos
Depois dos testes de usabilidade com o protótipo de alta fidelidade, identificamos alguns pontos que precisam de melhoria. Abaixo listamos as funcionalidades a serem aprimoradas:
- Poderíamos modificar o nome no topo da página inicial para “Mural de Avisos”, ao invés de apenas Mural;
- Poderíamos modificar o nome no menu para “Avisos” ao invés de Mural;
- Colocar “Confirmar leitura” nos banners do Mural e nas respostas do fórum;
- Categorizar as seções do Fórum (divisão por área: Secretaria, Pedagogia, Financeiro, etc);
- Acrescentar o botão flutuante também na tela de dúvidas já solucionadas do Fórum
- Destacar mais o botão Chat, trocando a cor azul pela laranja para tentar chamar um pouco mais de atenção para ele.
Nossos próximos passos seriam implementar essas melhorias e, em seguida, realizariamos mais uma rodada de testes de usabilidade para avaliar se eles iriam proporcionar maior facilidade no uso do aplicativo.
Também desenvolviveríamos as telas das outras seções (Diário de Classe e Calendário) e rodariamos mais testes para essas também.